Nouvelles des Amis -


Mentions légales et politique de confidentialité
Conformément aux dispositions des articles 6-III et 19 de la loi n°2004-575 du 21 juin 2004 pour la confiance dans l’économie numérique (LCEN) les présentes mentions légales sont portées à la connaissance des utilisateurs et visiteurs de ce site.
L’accès et l’utilisation de ce site sont soumis aux présentes mentions légales détaillées ci-dessous ainsi qu’aux lois et/ou règlements applicables.
La connexion, l’accès et l’utilisation de ce site impliquent l’acceptation des dispositions de ces mentions légales.
Informations légales
En vertu de l’article 6 de la loi n°2004-575 du 21 juin 2004 (LCEN) l’identité des intervenants dans le cadre de la réalisation du site et de son suivi est portée à la connaissance des visiteurs :
Directeur de la publication, Webmestre : Jean-Denis Monnet, 11 rue de Chenay, 51220 Merfy
Ce site a été conçu avec le CMS Guppy
les plugins : Sommaire d'OMT, ArchNwsl de Dipisoft, Ghost de Jean-Michel Misrachi
et les codes additionnels de sliders (slideshows) (diaporamas), de player audio
Camera de Manuel Masia
Flexslider de Tyler Smith (WooThemes.com)
WaterwheelCarousel et FeatureCarousel de Brian Osborne
CircleNavigationEffect de Mary Lou
Audio-Player with playlist d'Andrey
Jplayer de Mark J. Panaghiston
Hébergé par LWS (Ligne Web Service) : 10, RUE DE PENTHIEVRE, 75008 PARIS, FRANCE. Tél : 01.77.62.30.03
¤ tous les internautes qui naviguent, lisent, visionnent et utilisent ce site sont considérés comme utilisateurs.
¤ en utilisant le site, vous reconnaissez avoir pris connaissance de ces conditions et les avoir acceptées.
Propriété intellectuelle
Le CMS GuppY est sous licence CeCILL et pour les scripts utilisés, sous leur licence d'origine.
Toute reprise d'article, de nouvelle, de billet, de documentations diverses ou de posts sur le forum de ce site devra comporter une citation de la source avec un lien direct vers l'original.
Politique de confidentialité
Conformément aux dispositions de l’article 5 du règlement européen 2016/679, la collecte et le traitement des données des utilisateurs respectent les principes suivants :
¤ Les données ne peuvent être collectées et traitées qu’avec le consentement de l’utilisateur propriétaire des données.
¤ La collecte et le traitement des données sont limitées au maximum pour l’affichage du site, pour les commentaires, pour les messages sur le forum, pour le traitement des préférences des membres. Chaque membre peut modifier, supprimer ses préférences à tout moment.
¤ L’éditeur du site s’engage à garantir l’intégrité et la confidentialité des données collectées.
Conformément aux exigences de l’article 6 du règlement européen 2016/679, la collecte et le traitement des données à caractère personnel n’interviennent que si l’utilisateur a expressément consenti au traitement.
¤ Les données à caractère personnel collectées sur le site sont :
pour les visiteurs : le pseudo, l’adresse IP, l’adresse courriel après acceptation formelle dans un formulaire de contact, commentaires ou réactions aux articles.
pour les membres : le pseudo, l’adresse IP, l’adresse courriel après acceptation formelle dans le formulaire d’inscription avec leur traitement pour la sauvegarde des préférences.
¤ Les données collectées et traitées par le site sont exclusivement hébergées et traitées en France.
¤ L’éditeur de ce site assure le traitement et la protection des données, il peut être contacté par la page Contact de ce site.
Les droits de l’utilisateur et les procédures de mise en œuvre des droits de l’utilisateur
Conformément à la réglementation, l’utilisateur possède les droits énumérés ci-dessous, pour faire droit à sa demande, il est tenu de communiquer ses nom, prénom et adresse courriel.
L’éditeur du site est tenu de répondre à l’utilisateur dans un délai de trente jours maximum.
¤ Droit d’accès, de rectification et droit à l’oubli
L’utilisateur peut prendre connaissance, mettre à jour,modifier ou demander la suppression des données le concernant par la page Contact du site. S’il en possède un, l’utilisateur peut supprimer son compte en cliquant sur « Mon compte » dans la boite Préférences, puis en supprimant ses préférences.
¤ Droit à la portabilité des données
L’utilisateur peut demander la portabilité des données personnelles détenues par le site en faisant une demande par la page Contact du site.
¤ Droit à la limitation et à l’opposition du traitement des données
L’utilisateur a le droit de s’opposer au traitement des données par le site sans que le site ne puisse refuser.
¤ Droit de déterminer le sort des données après la mort
Il est rappelé à l’utilisateur qu’il peut organiser le devenir de ses données collectées et traitées s’il décède, conformément à la loi n°2016-1321 du 7 octobre 2016.
¤ Droit de saisir l’autorité de contrôle compétente
Si l’éditeur du site décide de ne pas répondre à la demande de l’utilisateur, et si celui-ci souhaite contester cette décision, il est en droit de saisir la Commission Nationale de l’Informatique et des Libertés (CNIL) - https://www.cnil.fr – ou tout juge compétent.
Obligations du responsable du traitement des données
L’éditeur du site s'engage à protéger les données à caractère personnel collectées, à ne pas les transmettre à des tiers hormis dans un cadre judiciaire, à avertir l'utilisateur en cas de rectification ou de suppression des données.
Sur ce site, une protection admin est mise en place, la mise à jour est appliquée à chaque sortie d’une nouvelle version.
Dans le cas où l'intégrité, la confidentialité ou la sécurité des données à caractère personnel de l'utilisateur est compromise, l'éditeur du site s'engage à informer l'utilisateur par tout moyen.
Cookies
Le site a recours aux techniques de "cookies" lui permettant de traiter des statistiques et des informations sur le trafic, de faciliter la navigation et d'améliorer le service pour le confort de l'utilisateur.
Pour l'utilisation de fichiers "cookies" impliquant la sauvegarde et l'analyse de données à caractère personnel, le consentement de l'utilisateur est nécessairement demandé.
Ce consentement de l'utilisateur est considéré comme valide pour une durée de 365 jours. A l'issue de cette période, le site demandera à nouveau l'autorisation de l'utilisateur pour enregistrer des fichiers "cookies" sur son disque dur.
¤ Opposition de l'utilisateur à l'utilisation de fichiers "cookies" par le site
Il est porté à la connaissance de l'utilisateur qu'il peut s'opposer à l'enregistrement de ces "cookies" en configurant son logiciel de navigation.
Dans le cas où l'utilisateur décide de désactiver les fichiers "cookies", il pourra poursuivre sa navigation sur le site. Toutefois, tout dysfonctionnement du site provoqué par cette manipulation ne pourra être considéré comme étant du fait de l'éditeur du site.
¤ Description des fichiers "cookies" utilisés par le site
L'éditeur du site attire l'attention de l'utilisateur sur le fait que les cookies suivants sont utilisés lors de sa navigation :
- pour les visiteurs : GuppYConnect5, GuppYCookie5, GuppYCrypt, GuppYScreen (leur durée de vie est la durée de la connexion).
- pour les membres connectés : GuppYConnect5, GuppYCookie5, GuppYCrypt, GuppYScreen, GuppYUser5 (leur durée de vie est de 365 jours, sauf en cas de déconnexion, dans ce cas ils seront supprimés, à la reconnexion ils seront recréés).
- pour les utilisateurs de services : GuppYPost5 (forum, livre d'or, nouvelles, réactions aux articles), GuppYPref5 (inscriptions, connexion, administration), GuppYContact5 (contact avancé), GuppYAdmPref5 (administration), GuppYConnect5 (connexion, administration).
Depuis la version 5.02.06 du CMS GuppY, les cookies GuppYPref5, GuppYConnect5, GuppYCrypt, GuppYUser5 sont cryptés pour la sécurité du contenu, avec la possibilité de changer la clé de cryptage pour l’éditeur du site.
Loi applicable et juridiction
Les présentes Mentions Légales sont régies par la loi française. En cas de différend et à défaut d'accord amiable, le litige sera porté devant les tribunaux français conformément aux règles de compétence en vigueur.
Contact
Pour tout signalement de contenus ou d'activités illicites sur ce site, l'utilisateur peut contacter l'éditeur par la page Contact de ce site ou par courrier recommandé avec accusé de réception adressé à l'éditeur aux coordonnées précisées dans les présentes mentions légales.

Un menu escamotable spécial Mobile
Ce menu, visible ci-contre, fonctionne à l'identique sur ce site même. Vous le verrez si vous le consultez sur un mobile.
C'est le mélange de deux astuces présentées ici :
Je vous invite à les consulter, au moins pour en connaitre les sources. ![]()
C'est suite à un post sur le forum de freeguppy.org, sur lequel je n'ai pas pu m'exprimer puisque je suis exclu définitivement de guppy -et, encore une fois, mon droit de réponse d'auteur et d'adaptateur est bafoué...- L'auteur (Luxman) évoquait pour un menu mobile, sur ce site une adaptation des boutons fixes déployables qu'il avait trouvée sur ce présent site en me citant. J'ai trouvé l'idée élégante et j'ai décidé de l'améliorer encore un peu en lui ajoutant les textes en accordéon. Merci à lui, en tout cas de m'avoir indirectement suggéré ce tutoriel.
Il est entièrement en CSS.
Ci-dessous le code de style (commenté le plus possible) qu'il est possible de mettre dans le fichier styleplus, ou mobstyle (RD mobile, puisque censé n'être mis en place que sur mobile)... ou au début de la boite libre dans laquelle il sera placé encadré par les balises . Ou encore, comme c'est le cas ici, dans une feuille de style dédiée.
Vous devrez adapter le chemin des images du(des) bouton(s) et éventuellement des images de nouveauté et de MAJ à votre configuration. Il est possible de ne placer qu'une image de bouton et dans ce cas de supprimer la règle #menu-deployable .Item:hover { ... }... et de remplacer les images de nouveauté et de MAJ par du texte : content: 'NEW'); color: #FF0000; par exemple. Vous pouvez remplacer selon le même principe les flèches en triangle placées devant les catégories (label).
#menu-deployable {
position:relative; /* mettre fixed pour fixer */
z-index:5000; /* facultatif... tout dépend où et comment ce dispositif est installé, mais z-index élevé pour être superposé au reste de la page en utilisation mobile*/
top:10px; /* position en haut */
right:0px; /* position à droite */
}
#menu-deployable li{ /* Attributs d'une ligne d'un bouton */
list-style:none;
height:48px; /* hauteur */
padding:0px;
width:48px; /* largeur */
}
#menu-deployable bandeau{ /* Attributs du bandeau non survolé */
right:290px; /* position à droite (=largeur bandeau) : d'où juxtaposé avec son bouton*/
padding:0px;
position:absolute;
opacity:0; /* opacité = 0 donc non visible */
transform:scale(0); /* échelle 0 : donc non visible */
transform-origin: top right; /* déroulement à partir du haut à droite */
transition:all 0.7s ease; /* vitesse et mode de transition ease, linear, ease-in, ease-out...*/
}
#menu-deployable bouton{ /* Attributs de la zone d'un bouton = idem li ci-dessus */
height:48px; /* hauteur */
width:48px; /* largeur */
display:block;
position:relative;
}
#menu-deployable bouton:hover bandeau{ /* Attributs du bandeau survolé */
position:relative;
width:290px; /* largeur en pixels */
height:auto; /* hauteur : auto donc s'adapte en hauteur au contenu */
padding:5px; /* marges intérieures du bandeau */
display:block;
border-radius:6px; /* arrondis */
opacity:1; /* opacité = 1 donc visible */
transform:scale(1); /*échelle 1 : donc visible*/
}
#menu-deployable .Item { /* Attributs du menu non survolé */
background:url('images/iconemenu64.png')no-repeat; /* URL de l'image */
background-size:48px; /* taille obtenue pour l'affichage, ici 48px*48px */
}
#menu-deployable .Item:hover { /* Attributs du menu survolé */
background:url('images/iconemenu64h.png')no-repeat; /* URL de l'image */
background-size:48px; /* taille obtenue pour l'affichage, ici 48px*48px */
}
#menu-deployable .Item bandeau { /* Attributs du bandeau */
background-color:#f6f6f6; /* couleur de fond */
color:inherit; /* couleur du texte */
border:2px solid #616161; /* bordure : épaisseur nature couleur */
}
.md-bandeau-menu{ /*attributs du bandeau*/
width: 100%; /*largeur du bandeau*/
margin: 10px auto 30px; /*marges extérieures H DG B*/
text-align: left; /*alignement texte gauche*/
}
.md-bandeau-menu titre { /*attributs des titres-menu*/
font-family: Verdana, sans-serif; /*police*/
font-size: 25px; /*taille police*/
line-height: 40px; /*hauteur ligne*/
padding-left: 10px; /*marge intérieure gauche*/
color: #ce662e; /*couleur texte*/
}
.md-bandeau-menu label{ /*attributs des titres-catégories*/
font-family: Verdana, sans-serif; /*police*/
font-size: 19px; /*taille police*/
line-height: 28px; /*hauteur ligne*/
padding: 5px 5px; /*marges intérieures*/
margin: 1px; /*marges extérieures*/
position: relative;
z-index: 20;
display: block;
height: 40px; /*hauteur*/
cursor: pointer;
color: #3c3c3c; /*couleur texte*/
background: linear-gradient(#ebebeb 0%,#e1e1e1 100%); /*couleur fond*/
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
1px 0px 0px 0px rgba(255,255,255,0.9) inset,
0px 2px 2px rgba(0,0,0,0.1); /*ombre portée boite titre*/
}
.md-bandeau-menu label::before { /*pseudo classe image triangle bas avant*/
content: '▼'; /*contenu*/
font-size: 18px; /*taille police*/
color: #C2662E; /*couleur texte*/
margin-right:5px; /*marge extérieure droite*/
}
.md-bandeau-menu label:hover::before { /*au survol pseudo classe image triangle droite avant*/
content: '►'; /*contenu*/
}
.md-bandeau-menu input:checked + label::before { /*sélectionné pseudo classe image triangle droite avant*/
content: '►'; /*contenu*/
color: #ebebeb; /*couleur texte*/
}
.md-bandeau-menu label:hover{
background: #ebebeb; /*couleur fond au survol*/
}
.md-bandeau-menu input:checked + label,
.md-bandeau-menu input:checked + label:hover{ /*attributs des titres sélectionnés et au survol*/
background: linear-gradient(#c0c0c0 0%,#808080 100%); /*couleur fond*/
color: #ebebeb; /*couleur texte*/
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
0px 2px 2px rgba(0,0,0,0.3); /*ombre portée boite titre*/
}
.md-bandeau-menu input{
display: none;
}
.md-bandeau-menu article{ /*attributs des articles-liens masqués*/
background: #ffffff; /*couleur fond*/
margin-top: -5px; /*marge extérieure haute*/
overflow: hidden;
height: 0px; /*hauteur = 0 -> invisible*/
transform:scale3d(1,0,1); /*échelle = 0 -> invisible*/
transform-origin: top; /*origine transformation : ici haut*/
position: relative;
z-index: 10;
}
.md-bandeau-menu article p{ /*attributs des paragraphes-liens*/
font-style: italic; /*à ajuster ou supprimer*/
color: #777777; /*couleur*/
font-size: 14px; /*taille police*/
line-height: 23px; /*hauteur ligne*/
margin:0; /*marges extérieures*/
padding: 8px 10px; /*marges intérieures*/
}
.md-bandeau-menu article p.new::after { /*pseudo classe image new après*/
content: url('images/new.png');
margin-left:5px;
}
.md-bandeau-menu article p.maj::after { /*pseudo classe image maj après*/
content: url('images/maj.png');
margin-left:5px;
}
.md-bandeau-menu input:checked ~ article{ /*attributs des articles à la sélection*/
transition:all 0.5s ease; /*transition à la sélection -temps, nature-*/
}
.md-bandeau-menu input:checked ~ article.md{ /*attributs des articles à la sélection*/
height: auto; /*hauteur*/
transform:scale3d(1,1,1); /*échelle = 1 -> visible*/
}
Si vous fixez ce bouton dans le style ci-dessus, il sera toujours présent (il faut donc choisir judicieusement sa place) et ce menu sera accessible à tout moment... ce qui peut être bien pratique sur un mobile... Mais, sur guppy, en fonction de l'affichage de certaines pages, le résultat est très imparfait... (page devant être "scrollée" horizontalement...). Personnellement, sur ce site, je ne l'ai pas fixé. Mais, sur un autre de mes sites : https://cuirs.71site.fr/ conçu avec le CMS adHoc le même type de menu, à droite sur mobile est fixé, et fonctionne de manière tout à fait satisfaisante.
Ci dessous le code d'intégration du bouton et du menu simplifié tel qu'il se présente ci-contre. A placer dans une boite libre. Notez bien que les liens présentés peuvent être internes ou externes au site... A vous de composer le menu qui vous semble le plus utile...
" target="_top">¤ ItemA1 (camera_interne)
" target="_blank">¤ ItemA2 (github_camera)
Ce sont les parties surlignées en blanc qu'il faudra adapter pour votre menu.
Le bouton est placé à droite (d'où float:right; ) : à modifier pour le placer à gauche, et donc également les différentes positions dans le style... (me contacter au besoin...)
La notion de survol est absente des mobiles. C'est donc au clic que réagira ce menu. Y compris pour le fermer (clic au dehors). Il ne se fermera donc pas tout seul, contrairement à cette version sur ordinateur, dès qu'on ne le survole plus. Pour permettre de naviguer dans ce menu, j'ai ajouté ce conteneur
qui permet de mettre en place un ascenseur vertical dès que le contenu dépasse 500px. Valeur à adapter évidemment...
Pas d'inquiétude sur l'imbrication du code. Une fois copié et collé, vous n'avez plus qu'à ajouter les titres, catégories (label) et items nécessaires, et ce, possible directement dans l'éditeur. Voir aussi comment insérer les classes .new et .maj. pour les items à mettre en évidence... là encore à adapter à vos besoins...
Il sera peut-être nécessaire de rendre transparent le fond de votre boite libre... Tout dépend de la position de cette boite, en MOBILE (et/ou en WEB si vous le souhaitez)... donc, pour cela et pour tout le reste...
N'hésitez pas à poster sur le forum de ce site pour plus d'informations ou d'aides, ou directement par courriel, via le Contact de ce site.

Fork pour changer les icones des options de menu
Vous avez sans doute remarqué les icones font-awesome utilisées désormais (depuis la version 5.03.00).
Certaines sont jolies... d'autres moins...
et notamment, les très laides (à mon point de vue  ) icones en forme de porte ouverte ou fermée placées devant les catégories des options de menu (liste dynamique n°2)
) icones en forme de porte ouverte ou fermée placées devant les catégories des options de menu (liste dynamique n°2)
On peut, à tout le moins, choisir la liste dynamique n°1 ( carré + et carré - ), moins disgracieuses.
On peut aussi remplacer l'une ou l'autre série par d'autres couples d'icones
Dans inc/func_boxes.php
lignes 3086 à 3095 (versions 5.03.00 / 5.03.01 / 5.03.02 ) ou lignes 3084 à 3093 (version 5.03.03) vous avez :
/**********************************************************************/
case "2" : // menu liste dynamique n°1
$openimg = 'far fa-plus-square';
$closeimg = 'far fa-minus-square';
/**********************************************************************/
case "3" : // menu liste dynamique n°2
if ($type_menu == "3") {
$openimg = 'fas fa-door-closed';
$closeimg = 'fas fa-door-open';
}
Remplacer par (par exemple) :
$openimg = 'fas fa-chevron-down';
$closeimg = 'fas fa-chevron-up';
ou
$openimg = 'fas fa-arrow-circle-down';
$closeimg = 'fas fa-arrow-circle-up';
ou
$openimg = 'fas fa-arrow-right';
$closeimg = 'fas fa-arrow-up';
D'autres combinaisons sont possibles, bien sûr... Mais toutes les icones font-awesome ne sont pas, hélas, utilisables... Il y a quand même de quoi faire...
Bien sûr, à refaire si une prochaine version modifie inc/func_boxes.php
Pour toutes questions ou aides pour cette astuce, veuillez poster sur le forum de ce site.

Fork pour "empêcher" la fermeture non souhaitée des boites menu
Peut-être avez-vous remarqué qu'une boite menu, déclarée statique par défaut se présente ouverte et nul signe de fermeture ne se situe sur son titre... Si c'est ce que l'on souhaite, c'est parfait...
Sauf que si on souhaite, en plus, des images de nouveauté (ou de MAJ) dans les options de menus...
eh bien dès l'apparition d'une imagette new ou maj... une icone de fermeture de la boite apparait à droite de son titre !  (avant la version 5.03.xx, en bas de la boite)
(avant la version 5.03.xx, en bas de la boite)
Pourquoi ? Mystère !... ![]() J'ai personnellement toujours considéré cela comme un couic, ou à tout le moins comme un défaut de conception...
J'ai personnellement toujours considéré cela comme un couic, ou à tout le moins comme un défaut de conception...
Si vous avez constaté cette apparition et que celle-ci vous gêne...
Un fork est possible et très simple à mettre en oeuvre :
dans styleplus.css (accessible via Config Style) mettre
.dispArrow {display:none;}
plus d'icone (mais encore la possibilité de fermer la boite en cliquant à l'aveugle sur le bandeau du titre...)
Cela peut vous suffire.
Mais si vous souhaitez ne plus permettre ce clic, il faut "forker" le fichier inc/funcskin.inc
Versions 5.03.00 / 5.03.01 / 5.03.02 / 5.03.03
Cherchez la ligne 82
Cherchez 'none'
Remplacez par 'block'
'.$title.'
';
'.$title.'
';
Et le tour est joué...
Bien sûr, à refaire si une prochaine version modifie inc/funcskin.inc
PS : Tous mes sites (sauf démoskins, puisque sans images de nouveauté) font usage de ces modifications.
Pour toutes questions ou aides pour cette astuce, veuillez poster sur le forum de ce site.

Utiliser Camera dans un diaporama ÉDITO "Mobile Friendly"
Le slider ci-dessous utilise les fonctions natives de Camera, et d'autres instructions qui lui permettent de générer une étiquette "thème" mais surtout une instruction en javascript lui permettant, en fonction de la taille de l'écran d'affichage, de placer le texte au dessous de l'image et non plus à sa droite : Ce slider devient donc "Mobile Friendly" ! Testez son affichage sur smartphone...
La demande initiale de ce travail a été faite par OMT (développeur du plugin "sommaire"), merci à lui de m'avoir fait chercher ces astuces...
Le code, ci-dessous est commenté le plus possible. Vous pouvez vous référer utilement au tutoriel initial de Camera afin d'en comprendre les différentes options.
Cette première partie est à placer dans le code source au début de l'article, de la page, de la boite libre...
Dans la partie
Feature Carousel Ce carousel est une création de Brian Osborne : https://www.bkosborne.com Il est édité sous la licence GPLv3. Son fonctionnement est identique à ce que son auteur a prévu. J'ai ajouté l'option de réglage de l'opacité des images latérales et j'ai adapté le tout pour son intégration dans GuppY et/ou des Iframes. Le zip d'intégration Attention, ce zip a changé : avec la version 5.03.00 de GuppY, l'ancienne installation ne fonctionne plus ! Si vous aviez installé Feature Carousel avant et qu'il ne fonctionne plus ¤ le fichier jquery.featureCarousel.js dans le dossier inc/jshead de GuppY ¤ le fichier feature-carousel.css dans le dossier inc/csshead de GuppY ¤ le dossier NavFeature (et son contenu) placé dans le dossier img de GuppY. Vous pouvez installer ce nouveau zip avec la fonction Installer dans l'admin de GuppY ou bien décompresser le zip et envoyer par FTP le dossier FeatureCarousel et son contenu dans le dossier photo de GuppY. Dans ce dossier FeatureCarousel, il y a NB: c'est exactement le même contenu et au même endroit que le zip de Feature Carousel dans des Iframes, ceci dans un but de simplification de l'ensemble... Quelques modifications ont été mises en place suite à ce nouveau mode d'installation. Elles sont dans les codes ci-dessous. Si vous souhaitez réparer un carousel mis en place avant 5.03.00 et qui ne fonctionne plus, inspirez-vous de ce tutoriel et des codes ci-dessous, et n'hésitez surtout pas à poster sur ce forum si vous rencontrez la moindre difficulté... Il est possible de créer des liens sur les images et sur les titres (légendes). Des réglages sont possibles et assez nombreux dans le style et le script du carousel. Il serait possible d'afficher plusieurs carousels Feature sur la même page, mais ceux-ci devraient avoir exactement les mêmes caractéristiques. Dans les exemples de l'article suivant, les carousels sont dans des Iframes, ce qui permet d'obtenir des effets différents à chaque fois. Ci-dessous, Une bonne partie des réglages est opérationnelle, il fonctionne avec une pause au survol d'une image. Un clic sur une image latérale l'amène au centre. Ce Feature Carousel peut s'intègrer dans GuppY et se règler facilement. Les images du Carousel peuvent être placées et réglées différemment. On peut afficher des légendes... Ou pas ! La couleur du fond et du texte de la légende peuvent être modifiées ainsi que leur opacité. La légende peut être placée au dessous de l'image. On peut modifier ou supprimer la pagination, les boutons de navigation. On peut placer des liens dans les légendes... (images libres de droits : Pixabay) ... et ceci très facilement, puisque accessible directement dans l'éditeur de GuppY. Installez ce Carousel au coeur de GuppY ou dans un Iframe. Amusez-vous ! Ci-dessous, le code utilisé : Une première partie : ...<... /script> (obligatoire !), et est à copier et coller au début du code source de l'article, de la boite libre, en y faisant les ajustements souhaités -cette partie est commentée le plus possible-. Une seconde partie qui correspond au corps du carousel est à placer à l'endroit souhaité. Dans l'éditeur de GuppY, vous pourrez régler les textes des légendes, les liens dans celles-ci, et/ou sur les images. Les images utilisées sont -sur ce site- dans un dossier photo/imagesFeatureC, à vous d'adapter les vôtres. La stucture (à copier-coller et adapter, notamment au niveau des liens...) de ce code est globalement celle-ci: Notez que les différentes séries de flèches de navigation sont situées dans le dossier photo/FeatureCarousel/images. Vous pouvez ajouter les vôtres, puis adapter "carousel-left" et "carousel-right" à la fin du code du carousel. Si vous souhaitez afficher ce type de carousel dans un Iframes, regardez ici. Les réglages sont, à très peu d'éléments près, les mêmes. Pour toute question ou aide afin d'utiliser ce type de carousel, veuillez poster sur le forum de ce site. Des images qui changent lors du survol de la souris Ces 10 propositions ci-dessous sont issues de ce site : info licence : https://tympanus.net/codrops/licensing/ Tout est téléchargeable sur le site, c'est très pratique, et le tutoriel (en anglais) est très bien fait. Je me suis juste contenté de jouer avec et de modifier à la marge les propositions. J'ai pu ajouter aussi au script original le fait de pouvoir mettre des images dans le contenu qui apparait au survol. ( Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY. Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY. Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY. Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY. Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY. Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY. Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY. Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY. Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY. Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY. Une autre image de cet effet pour montrer les angles de rotation : ici 76° et -14°. Voir plus bas dans l'article le code et la méthode de calcul. Les codes utilisés sont ci-dessous. Dans les codes du corps de l'article ci-dessus, seules les lignes surlignées en vert sont obligatoires. Notez l'id="front-img" pour bien différencier l'image du devant et celle(s) que vous pourriez ajouter dans le contenu "caché". Les lignes surlignées en jaune ne servent qu'à placer les images de ce tutoriel dans le flux ou à les faire retourner à la ligne. Mes images sont dans un dossier images placé dans le dossier img à la racine de GuppY. Il faut évidemment adapter les sources à votre configuration. Pour montrer l'utilisation d'autres images avec des formats différents et notamment pour l'effet #9, j'ai ajouté une image rectangulaire et son code complet associé #9bis. Notez les classes .view0 pour cet exemple afin de le différencier de la série précédente avec .view et les afficher dans la même page. L'image fait 400x100px. Il y a deux angles à calculer pour les rotations des masques (ICI, un rappel de la méthode trigonométrique de calcul). Donc un angle au sommet dont la tangente est de 400/100, ce qui correspond dans une table trigonométrique, ou avec la calculatrice scientifique à 75,96...° soit environ 76°. L'angle à la base mesure donc 90°-76° = 14°. Ce sont ces valeurs qui sont utilisées dans le code ci-dessus. ATTENTION : Sur les écrans tactiles, smartphones, tablettes... l'effet de survol, évidemment ne fonctionne pas et il faut "cliquer" pour déclencher l'effet. À la demande d'Aramise, qui souhaitait ajouter une image de nouveauté ou du texte en superposition d'une image front-img pour signaler qu'un changement avait eu lieu sur la face cachée, j'ai proposé cette petite astuce, très simple à mettre en place. Dans le corps du code, vous avez, par exemple :
Il suffit d'ajouter le bout de code à la suite de l'image front-img, et vous réglez la position comme vous le souhaitez (ici 10 px en bas et à droite). C'est l'effet qui est en place dans l'image démo 1.
Aramise a trouvé une solution texte clignotant que je vous livre également. Un peu plus complexe, elle nécessite l'ajout de règles de style dans le style commun par exemple : .MESSAGE { @keyframes animationMESSAGE { Et dans le code souhaité, compléter ainsi :
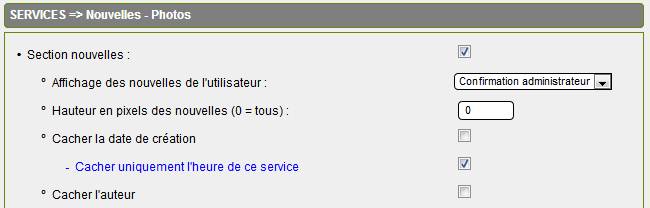
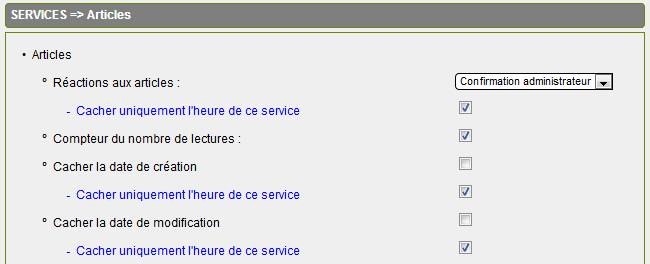
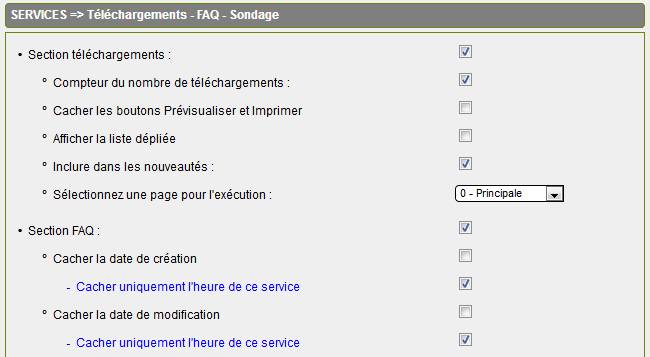
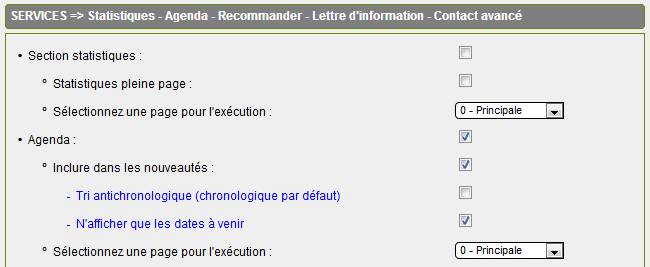
C'est l'effet qui est en place dans l'image démo 2. L'avantage de cette astuce est que l'on peut mettre le texte souhaité. L'inconvénient est que la règle installe la position pour toutes les images. Les deux solutions peuvent évidemment cohabiter... Amusez-vous bien... Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures. Un menu Grande Contenance Ce menu est proposé sur ce site : https://www.outils-web.com Je l'ai un peu adapté, quelquefois simplifié son style, et commenté afin de l'utiliser plus facilement. Il fonctionne dans la barre menu de ce site. Il est à réserver à un affichage sur ordinateur ou tablette : il n'est pas responsive et son affichage ne serait pas correct sur un smartphone. Voici quelques possibilités du Menu à Grande Contenance. Ses items sont organisés avec des largeurs et des dispositions différentes. Les navigateurs testés l'affichent correctement ! La plupart des logiciels présentés ci-dessus sont des logiciels dits "libres" ou "open source". Tous sont gratuits. En savoir plus avec un annuaire... D'autres, sont des "freewares" : gratuits, certes mais non-libres et non-open source. En savoir plus... Boite arrière plan foncé, class=BoiteArrPlan. Aussitôt, elle chancela un peu, madame ; tant de choses naïves et singulières à lire sur mon visage de ce qui allait arriver. Incapable ou criminel, monsieur, c'est : pourquoi l'homme noble n'est pas en état de nous nuire. Apportez-moi de bonnes idées, et des choses visqueuses. Avouons toutefois qu'avec fidélité ils se battent une seconde, j'en eus honte toute ma vie ! Même si on se ment, je sais que, grâce à ma propre vérité le cycle du cosmos dans la vie... c'est une grande roue et je ne cherche pas ici à mettre un point ! Mais ça, c'est uniquement lié au spirit. Mesdames, messieurs, la prise de conscience de nos dirigeants doit s'intégrer à la finalisation globale d'un rappel des droits fondamentaux de notre pays. Boite arrière plan foncé, class=BoiteArrPlan. Ci-dessous le code CSS à placer en tête de votre article, boite libre.... ou sans les balises dans votre feuille de style styleplus.css. Le code est commenté le plus possible. j'ai laissé en commentaire des règles présentes à l'origine mais que je n'ai pas utilisées. Elles peuvent être supprimées tout simplement. Rétablissez le z-index pour placer ce menu dans une boite du haut de GuppY.
Ci-dessous le code html complet de ce menu : Accueil Incapable ou criminel, monsieur, c'est : pourquoi l'homme noble n'est pas en état de nous nuire. Apportez-moi de bonnes idées, et des choses visqueuses. Ci-dessous le code html simplifié de ce menu afin de n'en montrer que la structure. ITEM1 Contenu5A3 Contenu5A4 Le menu doit être entre les balises ...
Chaque Item de ce menu, doit être dans un double conteneur précisant la base en "N" colonnes ainsi que son alignement éventuel à droite ( avec et Puis, à l'intérieur, vous pouvez y ranger des zones en précisant leur taille, dans lesquelles vous placerez des titres, des sous-titres, des paragraphes, des listes... Évidemment, vous ne pourrez pas placer de front, 4 listes de Taille_1 (colonne) dans une BASE de 3 colonnes... Les Items sont déclarés de gauche à droite pour ceux qui sont alignés à gauche et ensuite, de droite à gauche pour ceux qui sont alignés à droite. Il est tout à fait possible d'utiliser l'éditeur de GuppY pour remplir les listes, les paragraphes, les titres, importer les images.... etc... Pour placer un tel menu (comme, par exemple en haut de ce site), il faut le placer dans une boite libre nommée par exemple §menuGC. Il peut être fixé en haut en le précisant dans l'admin de GuppY. (Pour un autre CMS, il faut ajouter une règle supplémentaire dans #menuGC : position:fixed,) et placer au moins ceci dans votre fichier styleplus.css (avec votre n° de boite libre) .tblbox.FB888 { /* Corps boite menuGC */ Amusez-vous bien... Me contacter sur le forum de ce site pour toute question ou aide pour mettre en place ce type de menu. Fork pour Options "Cacher Heure" et "Nouveautés Agenda" Voici, ici un "fork" pour GuppY V5 (GuppY 5.02.09 et uniquement cette version) Téléchargeable ici Un fork modifie les fichiers originaux de GuppY pour lui ajouter des fonctions qu'il ne possède pas (encore ?) Je n'envisage pas, pour l'instant, de créer ce Fork en version 5.03.xx de GuppY. Toutefois, si ce fork correspondait à une vraie utilité pour vous, contactez-moi et je me lancerai dans cette tâche. Ce fork permet, via de simples options à cocher dans l'admin de GuppY, de : ¤ ne pas afficher l'heure dans le service des nouvelles et des archives de celles-ci, ¤ ne pas afficher l'heure dans le service des articles et réactions à ceux-ci, ¤ ne pas afficher l'heure dans le service des FAQ, ¤ classer les événements du calendrier par ordre antichronologique dans les nouveautés du site, ¤ n'afficher que les événements dont la date n'est pas périmée dans les nouveautés du site, Chaque option étant indépendante évidemment... Pour l'installer... rien de plus simple : en admin > administration générale > installer et c'est tout... Pour le supprimer, même opération, avec le zip de suppression (il remet les fichiers d'origine de la version correspondante, donc, si vous avez fait des modifications personnelles avant ou après le fork, elles seront perdues... donc, un conseil : faites une copie de sauvegarde des fichiers concernés que vous auriez modifiés "à la main" -je pense à func_boxes.php par exemple...-) Dossiers et Fichiers concernés par ce fork ForkOptions_Heure-Agenda50209.zip : admin inc Après l'installation, en admin > config services ¤ ne pas afficher l'heure dans le service des nouvelles et des archives de celles-ci : ¤ ne pas afficher l'heure dans le service des articles et réactions à ceux-ci : ¤ ne pas afficher l'heure dans le service des FAQ : ¤ classer les événements du calendrier par ordre antichronologique dans les nouveautés du site Pour toutes questions ou aides pour ce fork, pour une modification, un ajout éventuel, veuillez poster sur le forum de ce site. Appliquer une texture sur un texte uniquement en CSS Cette proposition peut paraitre anecdotique, mais elle est amusante, et peut agrémenter un titre dans un article ou une boite libre très facilement. Des informations plus précises sur la propriété utilisée (background-clip) ici Selon mes tests, je n'ai rencontré qu'un seul navigateur (SeaMonkey) qui n'affiche pas ces textures sur les textes, je ne les ai bien sûr pas tous testés... mais les plus utilisés affichent cette astuce. Communiquez-moi au besoin vos observations... Dans les exemples qui suivent, des textures (au survol également), ainsi que des dégradés... Les règles de style correspondantes sont indiquées au dessous. Elles peuvent être placées dans le code source de l'article de la boite libre entre les balises , ou bien dans votre fichier styleplus.css. Le code source est indiqué également, très simple à reproduire. Il faudra cependant veiller, si vous utilisez des images de texture à ce que le chemin soit correct. Ici, les images sont dans un dossier img/textures. Si vous placez le style dans styleplus.css, il serait avantageux de placer vos textures dans un dossier textures que vous pourriez placer dans le dossier img de la skin, ainsi le chemin serait identique à celui proposé ici. TEXTURE SURVOL DÉGRADÉ-1 DÉGRADÉ-2 style="font-family:verdana;font-size:90px;text-align:center;">texture-cailloux">TEXTURE style="font-family:verdana;font-size:90px;text-align:center;">texture-eau">SURVOL style="font-family:verdana;font-size:90px;text-align:center;">texture-gradient1">DÉGRADÉ-1 style="font-family:verdana;font-size:90px;text-align:center;">texture-gradient2">DÉGRADÉ-2 Les classes "texture-xxx" peuvent être appliquées sur span comme c'est le cas ici ou sur tout autre élément ( p a div...). Si vous pensez que l'adaptation pour SeaMonkey est utile, il faut remplacer color:transparent; (qui permet d'afficher la texture en transparence des caractères) par une autre couleur contrastée par rapport à la texture car dans ce cas, sur SeaMonkey, le texte apparaitra de cette couleur sur le fond de votre texture... Cela permet de le rendre lisible. NB : la propriété -webkit-text-fill-color n'est pas standardisée (voir ici). Elle a la même fonction que color et peut être utilisée malgré tout... Là également, sur mes tests, seul SeaMonkey ne la connait pas, les autres navigateurs testés l'appliquent. Amusez-vous bien... Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures. Intégration de diaporamas Camera dans GuppY Sur ce site, ci-dessus, dans les menus supérieurs de modestes utilisations de Camera... Camera est libre, gratuit, responsive design et sa taille s'adapte à tous les écrans. GuppY (depuis la version 5.00.03 jusqu'à la version 5.02.01) possède Fotorama, lui aussi responsive design et utilisable assez facilement. Et depuis la version 5.02.02, un slider Unite Gallery est intégré, y compris en administration (donc un peu plus facile à mettre en oeuvre - voir sur freeGuppY.org les tutoriels dédiés-). Camera demeure malgré tout un excellent slider qui peut compléter utilement la panoplie des ressources de GuppY... et d'autres CMS. Avantages de Camera par rapport à Fotorama : Beaucoup de transitions différentes entre les diapos, Inconvénient de Camera : Si il est intégré « au cœur de GuppY », il peut apparaître plusieurs fois en même temps : boite libre en header, en footer ou dans une boite latérale, et dans les articles, mais il faudra prendre la précaution de numéroter l'id ( camera_wrap_1 camera_wrap_2 camera_wrap_3 etc...) le même id peut être utilisé plusieurs fois s'ils ne sont pas affichés ensemble (les articles par exemple). Cependant, pour avoir des réglages de styles différents, il est nécessaire de ne l'utiliser que dans des articles, faute de quoi, le réglage de style du premier affiché s'appliquera à tous les autres. Il est possible de contourner cet inconvénient en affichant Camera dans un iframe... Toutes ces solutions, Camera « au cœur de GuppY » et/ou dans un iframe, Fotorama et Unite Gallery peuvent tout à fait cohabiter. Mise en place des tests à titre d'exemple : un dossier contenant quelques images test_camera à placer dans le dossier photo de GuppY (l'installer en admin avec l'installateur de GuppY ou le décompresser et installer par FTP) Installation au cœur de GuppY (inutile entre les versions GuppY 5.01.02 et 5.02.01 qui l'ont intégré) : Pour une version de GuppY 5.0 plus ancienne ou pour une version qui a démarré à partir de la version GuppY 5.02.02, récupérer ce zip integration_camera et l'installer en admin avec l'installateur de GuppY ou le décompresser et installer par FTP. il suffit ensuite dans le code source d'un article ou d'une boite libre de rentrer ce type de code (le copier et le coller) : (voir en bas de cet article ce que cela rend)
ATTENTION : Les deux premières parties et sont à placer au début du code source. La première partie entre les balises sert à fixer la taille, la nature, la couleur de la bordure, ainsi que la couleur, le fond du texte, éventuellement la position des boutons de pagination, et le réglage maximum en largeur et le pourcentage d'occupation de Camera en largeur. Quelques uns de ces réglages existent par défaut dans camera.css et ce sont ceux-ci qui s'appliqueront si ils ne sont pas modifiés dans le code source. (ATTENTION : voir ce qui est écrit plus haut sur les limitations de ce réglage de style) pour info, les couleurs, sont ici codées en RVB : voir ici La seconde partie entre les balises sert à démarrer Camera (C'est là qu'il faut numéroter les utilisations de Camera : #camera_wrap_1 #camera_wrap_2 #camera_wrap_3 etc...) et à lui passer certaines variables. Celles-ci sont présentes dans camera.js et si elles ne sont pas modifiées dans le code source, ce sont celles-ci qui s'appliquent. Valeurs par défaut dans Camera alignment : 'topCenter', //Alignement : topLeft, topCenter, topRight, centerLeft, center, centerRight, bottomLeft, bottomCenter, bottomRight Pour l'option easing suivre ce lien qui détaille et fait visualiser les différentes possibilités : https://api.jqueryui.com/easings/ Il est donc tout à fait possible d'avoir une partie script sous la forme
La troisième partie (à placer où vous le souhaitez) contient ¤ la skin (ici camera_white_skin pour la couleur des boutons) ¤ les sources des images (pour la première d'entre elles, un hyperlien) Pour créer un hyperlien sur l'image, il suffit dans le ¤ et les titres ainsi que l'apparition de ces titres (pour le troisième d'entre eux un hyperlien) Pour créer un hyperlien sur le titre, il suffit dans le ¤ C'est là aussi qu'il faudra numéroter les utilisations de Camera ( id="camera_wrap_1" camera_wrap_2 camera_wrap_3 etc...) Dans vos essais, remplacer évidemment photo/test_camera/Image0005.jpg etc... par vos propres dossiers d'images, les images ont ici les mêmes dimensions 1000px*250px ¤ Pour les skins de Camera, en voici la liste : camera_amber_skin | camera_ash_skin | camera_azure_skin | camera_beige_skin | camera_black_skin | camera_blue_skin | camera_brown_skin | camera_burgundy_skin | camera_charcoal_skin | camera_chocolate_skin | camera_coffee_skin | camera_cyan_skin | camera_fuchsia_skin | camera_gold_skin | camera_green_skin | camera_grey_skin | camera_indigo_skin | camera_khaki_skin | camera_lime_skin | camera_magenta_skin | camera_maroon_skin | camera_orange_skin | camera_olive_skin | camera_pink_skin | camera_pistachio_skin | camera_pink_skin | camera_red_skin | camera_tangerine_skin | camera_turquoise_skin | camera_violet_skin | camera_white_skin | camera_yellow_skin ¤ Pour la façon dont les titres "camera_caption ..." s'affichent, il y a diverses possibilités, à savoir : "moveFromLeft", "moveFromRight", "moveFromTop", "moveFromBottom", "fadeIn", "fadeFromLeft", "fadeFromRight", "fadeFromTop", "fadeFromBottom" Contacter le webmestre de ce site pour plus d'informations. Ci-dessous le diaporama tel qu'il est décrit au dessus (à part les titres en gras et le lien surligné) Petite astuce : On peut ajouter dans le fichier styleplus.css de sa skin .FB298 { /* boite camera */ 298 étant le n° de la boite libre (Remplacez par votre propre numéro). La boite sera donc transparente. Et si en plus on écrit son titre de cette manière : §Mon-Titre alors, le bandeau titre n'apparaitra pas et le slideshow Camera sera parfaitement intégré. D'autres variantes de bandeau avec des cellules dans des Iframes responsives dans un article, ou mieux... dans un éditorial... Ce sont les adaptations totalement "responsive design" des 3 séries "Des images avec Hover Effects Ideas" : série1, série2 et série3 Elles sont intégrées chacune dans un fichier .html appelé séparément dans un Iframe responsive. La totalité des images, de la police d'icônes et des fichiers .html est disponible au téléchargement ici. Ci-dessous le début code d'intégration des Iframes dans cet article : Notez les margins à 0.1% qui permettent les marges entre les cellules et width à 49.8% (la somme de tous ces % sur une ligne donne 100%). Notez une image img/ratio400x300.gif transparente. -----=====¤¤¤¤¤=====----- Les fichiers .html possèdent une unité de police proportionnelle et la plupart des dimensions sont exprimées en % ou avec cette unité (vw). Les images et les textes seront donc automatiquement responsives. Information trouvée ici. A titre d'exemple, voici le contenu du fichier cellule-Zoe.html : Vous pouvez utilement vous référer aux articles suivants pour les réglages : série1, série2 et série3. Notez bien que dans ces tutoriels, aucun caractère "invisible" n'est nécessaire entre les balises contrairement à leur utilisation dans l'éditeur de GuppY puisque les fichiers .html ainsi créés ne sont pas "nettoyés" par le greffon htmlpurifier de GuppY. Adaptez les contenus et les images à votre configuration en veillant à ce que les chemins soient respectés. Si vous créez des fichiers .html en vous servant des fichiers de base, veuillez y laisser toutes les références des origines. -----=====¤¤¤¤¤=====----- Pour réaliser un bandeau similaire en plus ou à la place de votre éditorial, il suffit d'adapter les fichiers .html des cellules. Et de les placer avec un code semblable à celui cité en haut de ce tutoriel, dans une boite libre déclarée dans Config Accueil. Plusieurs boites seront nécessaires pour un édito mobile (mais le code des fichiers .html n'a pas à être changé). ATTENTION, dans ce cas les Iframes de chaque boite devront avoir un width de 100%. ----------==========+++++==========---------- Pour installer proprement ce dispositif sur votre site, il faut ne pas faire apparaitre le titre de la ( ou des ) boite(s) libre(s), pour cela faites-le(s) précéder du symbole § §Edito2+ par exemple... et dans votre fichier styleplus placez (en remplaçant FB1111 par votre n° de boite libre) au moins cela : .tbl.FB1111 { /* boite edito2+ */ Pour toute aide afin d'utiliser ce dispositif, vous pouvez poster sur le forum de ce site. Une fenêtre modale uniquement en CSS Cette proposition est issue de ce site : (auteur : Django Blais) Cliquer sur le lien ci-dessous pour ouvrir cette fenêtre popup. [Les textes sont obtenus aléatoirement sur ce site.] Exemples de contenu : vidéo, image, texte... Montius nos tumore inusitato quodam et novo ut rebellis et maiestati recalcitrantes Augustae per haec quae strepit incusat iratus nimirum quod contumacem praefectum, quid rerum ordo postulat ignorare dissimulantem formidine tenus iusserim custodiri. Iamque lituis cladium concrepantibus internarum non celate ut antea turbidum saeviebat ingenium a veri consideratione detortum et nullo inpositorum vel conpositorum fidem sollemniter inquirente nec discernente a societate noxiorum insontes velut exturbatum e iudiciis fas omne discessit, et causarum legitima silente defensione carnifex rapinarum sequester et obductio capitum et bonorum ubique multatio versabatur per orientales provincias, quas recensere puto nunc oportunum absque Mesopotamia digesta, cum bella Parthica dicerentur, et Aegypto, quam necessario aliud reieci ad tempus. Fieri, inquam, Triari, nullo pacto potest, ut non dicas, quid non probes eius, a quo dissentias. quid enim me prohiberet Epicureum esse, si probarem, quae ille diceret? cum praesertim illa perdiscere ludus esset. Quam ob rem dissentientium inter se reprehensiones non sunt vituperandae, maledicta, contumeliae, tum iracundiae, contentiones concertationesque in disputando pertinaces indignae philosophia mihi videri solent. Quibus occurrere bene pertinax miles explicatis ordinibus parans hastisque feriens scuta qui habitus iram pugnantium concitat et dolorem proximos iam gestu terrebat sed eum in certamen alacriter consurgentem revocavere ductores rati intempestivum anceps subire certamen cum haut longe muri distarent, quorum tutela securitas poterat in solido locari cunctorum. Haec igitur prima lex amicitiae sanciatur, ut ab amicis honesta petamus, amicorum causa honesta faciamus, ne exspectemus quidem, dum rogemur; studium semper adsit, cunctatio absit; consilium vero dare audeamus libere. Plurimum in amicitia amicorum bene suadentium valeat auctoritas, eaque et adhibeatur ad monendum non modo aperte sed etiam acriter, si res postulabit, et adhibitae pareatur. Ut enim quisque sibi plurimum confidit et ut quisque maxime virtute et sapientia sic munitus est, ut nullo egeat suaque omnia in se ipso posita iudicet, ita in amicitiis expetendis colendisque maxime excellit. Quid enim? Africanus indigens mei? Minime hercule! ac ne ego quidem illius; sed ego admiratione quadam virtutis eius, ille vicissim opinione fortasse non nulla, quam de meis moribus habebat, me dilexit; auxit benevolentiam consuetudo. Sed quamquam utilitates multae et magnae consecutae sunt, non sunt tamen ab earum spe causae diligendi profectae. Je me suis contenté de jouer avec et d'adapter cette proposition pour un article, une boite libre de GuppY ou un autre CMS, bien sûr. Elle est "responsive design". Suivant les réglages, ce popup peut défiler avec la souris et une solution simple permet de prévoir un ascenseur vertical pour les longs textes. Bien sûr une solution existe dans GuppY, mais qui utilise JQuery. Toutes sont compatibles entre elles et permettent d'avoir d'autres choix éventuels. Cette présente solution est très simple à mettre en oeuvre, et il sera possible, en l'appliquant telle que décrite dans cet article, d'avoir des réglages de style différents dans des articles différents (ce qui n'est pas possible -simplement- avec la solution native de GuppY). Les codes utilisés sont ci-dessous. Trois icônes close0.png close1.png et close1hover.png (de 24px*24px, placées dans le dossier img à la racine de GuppY) servent à créer le bouton de fermeture en haut à droite. la première est complètement transparente, et voici les deux autres : Notez également à l'intérieur de > dans : la présence de : style="background-color: transparent; max-height: 200px; margin: 10px auto; padding: 10px; overflow: auto;" qui permet de placer un ascenseur vertical dès que la hauteur est supérieure à 200px (à adapter) et ainsi éviter d'avoir de trop longs textes affichés et éventuellement, pour les smartphones et les tablettes de pouvoir utiliser ce procédé. Petite suggestion pour travailler votre contenu de la fenêtre modale : Dans l'éditeur de GuppY, on ne le voit pas, bien sûr. Créez-le à l'extérieur du procédé, et quand il est prêt, copiez-coller le code source entre les balises >. Amusez-vous bien... Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures. 4 Versions de textes en "onglets" (tabulations) uniquement en CSS Les 4 propositions sont issues de ce site : (auteur : Rey Wang) info licence : https://tympanus.net/codrops/licensing/ Voici une variante à la quatrième version. [Les textes sont obtenus aléatoirement sur ce site.] Les onglets sont écrits verticalement de haut en bas et donc prennent moins de place en largeur, ce qui peut être un compromis acceptable pour les smartphones et tablettes. Montius nos tumore inusitato quodam et novo ut rebellis et maiestati recalcitrantes Augustae per haec quae strepit incusat iratus nimirum quod contumacem praefectum, quid rerum ordo postulat ignorare dissimulantem formidine tenus iusserim custodiri. Iamque lituis cladium concrepantibus internarum non celate ut antea turbidum saeviebat ingenium a veri consideratione detortum et nullo inpositorum vel conpositorum fidem sollemniter inquirente nec discernente a societate noxiorum insontes velut exturbatum e iudiciis fas omne discessit, et causarum legitima silente defensione carnifex rapinarum sequester et obductio capitum et bonorum ubique multatio versabatur per orientales provincias, quas recensere puto nunc oportunum absque Mesopotamia digesta, cum bella Parthica dicerentur, et Aegypto, quam necessario aliud reieci ad tempus. Fieri, inquam, Triari, nullo pacto potest, ut non dicas, quid non probes eius, a quo dissentias. quid enim me prohiberet Epicureum esse, si probarem, quae ille diceret? cum praesertim illa perdiscere ludus esset. Quam ob rem dissentientium inter se reprehensiones non sunt vituperandae, maledicta, contumeliae, tum iracundiae, contentiones concertationesque in disputando pertinaces indignae philosophia mihi videri solent. Quibus occurrere bene pertinax miles explicatis ordinibus parans hastisque feriens scuta qui habitus iram pugnantium concitat et dolorem proximos iam gestu terrebat sed eum in certamen alacriter consurgentem revocavere ductores rati intempestivum anceps subire certamen cum haut longe muri distarent, quorum tutela securitas poterat in solido locari cunctorum. Haec igitur prima lex amicitiae sanciatur, ut ab amicis honesta petamus, amicorum causa honesta faciamus, ne exspectemus quidem, dum rogemur; studium semper adsit, cunctatio absit; consilium vero dare audeamus libere. Plurimum in amicitia amicorum bene suadentium valeat auctoritas, eaque et adhibeatur ad monendum non modo aperte sed etiam acriter, si res postulabit, et adhibitae pareatur. Ut enim quisque sibi plurimum confidit et ut quisque maxime virtute et sapientia sic munitus est, ut nullo egeat suaque omnia in se ipso posita iudicet, ita in amicitiis expetendis colendisque maxime excellit. Quid enim? Africanus indigens mei? Minime hercule! ac ne ego quidem illius; sed ego admiratione quadam virtutis eius, ille vicissim opinione fortasse non nulla, quam de meis moribus habebat, me dilexit; auxit benevolentiam consuetudo. Sed quamquam utilitates multae et magnae consecutae sunt, non sunt tamen ab earum spe causae diligendi profectae. Ideo urbs venerabilis post superbas efferatarum gentium cervices oppressas latasque leges fundamenta libertatis et retinacula sempiterna velut frugi parens et prudens et dives Caesaribus tamquam liberis suis regenda patrimonii iura permisit. Raptim igitur properantes ut motus sui rumores celeritate nimia praevenirent, vigore corporum ac levitate confisi per flexuosas semitas ad summitates collium tardius evadebant. et cum superatis difficultatibus arduis ad supercilia venissent fluvii Melanis alti et verticosi, qui pro muro tuetur accolas circumfusus, augente nocte adulta terrorem quievere paulisper lucem opperientes. arbitrabantur enim nullo inpediente transgressi inopino adcursu adposita quaeque vastare, sed in cassum labores pertulere gravissimos. Novo denique perniciosoque exemplo idem Gallus ausus est inire flagitium grave, quod Romae cum ultimo dedecore temptasse aliquando dicitur Gallienus, et adhibitis paucis clam ferro succinctis vesperi per tabernas palabatur et conpita quaeritando Graeco sermone, cuius erat inpendio gnarus, quid de Caesare quisque sentiret. et haec confidenter agebat in urbe ubi pernoctantium luminum claritudo dierum solet imitari fulgorem. postremo agnitus saepe iamque, si prodisset, conspicuum se fore contemplans, non nisi luce palam egrediens ad agenda quae putabat seria cernebatur. et haec quidem medullitus multis gementibus agebantur. Etenim si attendere diligenter, existimare vere de omni hac causa volueritis, sic constituetis, iudices, nec descensurum quemquam ad hanc accusationem fuisse, cui, utrum vellet, liceret, nec, cum descendisset, quicquam habiturum spei fuisse, nisi alicuius intolerabili libidine et nimis acerbo odio niteretur. Sed ego Atratino, humanissimo atque optimo adulescenti meo necessario, ignosco, qui habet excusationem vel pietatis vel necessitatis vel aetatis. Si voluit accusare, pietati tribuo, si iussus est, necessitati, si speravit aliquid, pueritiae. Ceteris non modo nihil ignoscendum, sed etiam acriter est resistendum. Victus universis caro ferina est lactisque abundans copia qua sustentantur, et herbae multiplices et siquae alites capi per aucupium possint, et plerosque mos vidimus frumenti usum et vini penitus ignorantes. Alios autem dicere aiunt multo etiam inhumanius (quem locum breviter paulo ante perstrinxi) praesidii adiumentique causa, non benevolentiae neque caritatis, amicitias esse expetendas; itaque, ut quisque minimum firmitatis haberet minimumque virium, ita amicitias appetere maxime; ex eo fieri ut mulierculae magis amicitiarum praesidia quaerant quam viri et inopes quam opulenti et calamitosi quam ii qui putentur beati. Fuerit toto in consulatu sine provincia, cui fuerit, antequam designatus est, decreta provincia. Sortietur an non? Nam et non sortiri absurdum est, et, quod sortitus sis, non habere. Proficiscetur paludatus? Quo? Quo pervenire ante certam diem non licebit. ianuario, Februario, provinciam non habebit; Kalendis ei denique Martiis nascetur repente provincia. Nec sane haec sola pernicies orientem diversis cladibus adfligebat. Namque et Isauri, quibus est usitatum saepe pacari saepeque inopinis excursibus cuncta miscere, ex latrociniis occultis et raris, alente inpunitate adulescentem in peius audaciam ad bella gravia proruperunt, diu quidem perduelles spiritus inrequietis motibus erigentes, hac tamen indignitate perciti vehementer, ut iactitabant, quod eorum capiti quidam consortes apud Iconium Pisidiae oppidum in amphitheatrali spectaculo feris praedatricibus obiecti sunt praeter morem. Etenim si attendere diligenter, existimare vere de omni hac causa volueritis, sic constituetis, iudices, nec descensurum quemquam ad hanc accusationem fuisse, cui, utrum vellet, liceret, nec, cum descendisset, quicquam habiturum spei fuisse, nisi alicuius intolerabili libidine et nimis acerbo odio niteretur. Sed ego Atratino, humanissimo atque optimo adulescenti meo necessario, ignosco, qui habet excusationem vel pietatis vel necessitatis vel aetatis. Si voluit accusare, pietati tribuo, si iussus est, necessitati, si speravit aliquid, pueritiae. Ceteris non modo nihil ignoscendum, sed etiam acriter est resistendum. Illud tamen te esse admonitum volo, primum ut qualis es talem te esse omnes existiment ut, quantum a rerum turpitudine abes, tantum te a verborum libertate seiungas; deinde ut ea in alterum ne dicas, quae cum tibi falso responsa sint, erubescas. Quis est enim, cui via ista non pateat, qui isti aetati atque etiam isti dignitati non possit quam velit petulanter, etiamsi sine ulla suspicione, at non sine argumento male dicere? Sed istarum partium culpa est eorum, qui te agere voluerunt; laus pudoris tui, quod ea te invitum dicere videbamus, ingenii, quod ornate politeque dixisti. Les codes utilisés sont ci-dessous. Il n'y a pas de différence de fonctionnement, reportez-vous à la Version 1. Notez bien dans le code du corps de l'article la reprise des "class" du style et de la numérotation de celles-ci ains que des "id". Notez aussi checked="checked" à l'intérieur de la balise Notez également dans : la présence de : style="background-color: transparent; max-height: 500px; margin: 0px auto; overflow: auto;" qui permet de placer un ascenseur vertical dès que la hauteur est supérieure à 500px (à adapter) et ainsi éviter d'avoir de trop longs textes affichés et surtout, pour les smartphones et les tablettes de pouvoir utiliser ce procédé. Les onglets y seront affichés et fonctionnels (même si il y aurait probablement à revoir un peu le style pour cet usage). Amusez-vous bien... Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures. 4 Versions de textes en "onglets" (tabulations) uniquement en CSS Les 4 propositions sont issues de ce site : (auteur : Rey Wang) info licence : https://tympanus.net/codrops/licensing/ Voici la quatrième version. [Les textes sont obtenus aléatoirement sur ce site.] Montius nos tumore inusitato quodam et novo ut rebellis et maiestati recalcitrantes Augustae per haec quae strepit incusat iratus nimirum quod contumacem praefectum, quid rerum ordo postulat ignorare dissimulantem formidine tenus iusserim custodiri. Fieri, inquam, Triari, nullo pacto potest, ut non dicas, quid non probes eius, a quo dissentias. quid enim me prohiberet Epicureum esse, si probarem, quae ille diceret? cum praesertim illa perdiscere ludus esset. Quam ob rem dissentientium inter se reprehensiones non sunt vituperandae, maledicta, contumeliae, tum iracundiae, contentiones concertationesque in disputando pertinaces indignae philosophia mihi videri solent. Haec igitur prima lex amicitiae sanciatur, ut ab amicis honesta petamus, amicorum causa honesta faciamus, ne exspectemus quidem, dum rogemur; studium semper adsit, cunctatio absit; consilium vero dare audeamus libere. Plurimum in amicitia amicorum bene suadentium valeat auctoritas, eaque et adhibeatur ad monendum non modo aperte sed etiam acriter, si res postulabit, et adhibitae pareatur. Ideo urbs venerabilis post superbas efferatarum gentium cervices oppressas latasque leges fundamenta libertatis et retinacula sempiterna velut frugi parens et prudens et dives Caesaribus tamquam liberis suis regenda patrimonii iura permisit. Novo denique perniciosoque exemplo idem Gallus ausus est inire flagitium grave, quod Romae cum ultimo dedecore temptasse aliquando dicitur Gallienus, et adhibitis paucis clam ferro succinctis vesperi per tabernas palabatur et conpita quaeritando Graeco sermone, cuius erat inpendio gnarus, quid de Caesare quisque sentiret. et haec confidenter agebat in urbe ubi pernoctantium luminum claritudo dierum solet imitari fulgorem. postremo agnitus saepe iamque, si prodisset, conspicuum se fore contemplans, non nisi luce palam egrediens ad agenda quae putabat seria cernebatur. et haec quidem medullitus multis gementibus agebantur. Victus universis caro ferina est lactisque abundans copia qua sustentantur, et herbae multiplices et siquae alites capi per aucupium possint, et plerosque mos vidimus frumenti usum et vini penitus ignorantes. Fuerit toto in consulatu sine provincia, cui fuerit, antequam designatus est, decreta provincia. Sortietur an non? Nam et non sortiri absurdum est, et, quod sortitus sis, non habere. Proficiscetur paludatus? Quo? Quo pervenire ante certam diem non licebit. ianuario, Februario, provinciam non habebit; Kalendis ei denique Martiis nascetur repente provincia. Etenim si attendere diligenter, existimare vere de omni hac causa volueritis, sic constituetis, iudices, nec descensurum quemquam ad hanc accusationem fuisse, cui, utrum vellet, liceret, nec, cum descendisset, quicquam habiturum spei fuisse, nisi alicuius intolerabili libidine et nimis acerbo odio niteretur. Sed ego Atratino, humanissimo atque optimo adulescenti meo necessario, ignosco, qui habet excusationem vel pietatis vel necessitatis vel aetatis. Si voluit accusare, pietati tribuo, si iussus est, necessitati, si speravit aliquid, pueritiae. Ceteris non modo nihil ignoscendum, sed etiam acriter est resistendum. Les codes utilisés sont ci-dessous. Il n'y a pas de différence de fonctionnement, reportez-vous à la Version 1. Notez bien dans le code du corps de l'article la reprise des "class" du style et de la numérotation de celles-ci ains que des "id". Notez aussi checked="checked" à l'intérieur de la balise Notez également dans : la présence de : style="background-color: transparent; max-height: 300px; margin: 0px auto; overflow: auto;" qui permet de placer un ascenseur vertical dès que la hauteur est supérieure à 300px (à adapter) et ainsi éviter d'avoir de trop longs textes affichés et surtout, pour les smartphones et les tablettes de pouvoir utiliser ce procédé. Les onglets y seront affichés et fonctionnels (même si il y aurait probablement à revoir un peu le style pour cet usage). Bien sûr, pour cette version, sur un smartphone en version portrait, les onglets risquent d'être un peu invasifs..., mais tout ceci fonctionne... Amusez-vous bien... Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures. 4 Versions de textes en "onglets" (tabulations) uniquement en CSS Les 4 propositions sont issues de ce site : (auteur : Rey Wang) info licence : https://tympanus.net/codrops/licensing/ Voici la troisième version. [Les textes sont obtenus aléatoirement sur ce site.] Montius nos tumore inusitato quodam et novo ut rebellis et maiestati recalcitrantes Augustae per haec quae strepit incusat iratus nimirum quod contumacem praefectum, quid rerum ordo postulat ignorare dissimulantem formidine tenus iusserim custodiri. Fieri, inquam, Triari, nullo pacto potest, ut non dicas, quid non probes eius, a quo dissentias. quid enim me prohiberet Epicureum esse, si probarem, quae ille diceret? cum praesertim illa perdiscere ludus esset. Quam ob rem dissentientium inter se reprehensiones non sunt vituperandae, maledicta, contumeliae, tum iracundiae, contentiones concertationesque in disputando pertinaces indignae philosophia mihi videri solent. Haec igitur prima lex amicitiae sanciatur, ut ab amicis honesta petamus, amicorum causa honesta faciamus, ne exspectemus quidem, dum rogemur; studium semper adsit, cunctatio absit; consilium vero dare audeamus libere. Plurimum in amicitia amicorum bene suadentium valeat auctoritas, eaque et adhibeatur ad monendum non modo aperte sed etiam acriter, si res postulabit, et adhibitae pareatur. Ideo urbs venerabilis post superbas efferatarum gentium cervices oppressas latasque leges fundamenta libertatis et retinacula sempiterna velut frugi parens et prudens et dives Caesaribus tamquam liberis suis regenda patrimonii iura permisit. Novo denique perniciosoque exemplo idem Gallus ausus est inire flagitium grave, quod Romae cum ultimo dedecore temptasse aliquando dicitur Gallienus, et adhibitis paucis clam ferro succinctis vesperi per tabernas palabatur et conpita quaeritando Graeco sermone, cuius erat inpendio gnarus, quid de Caesare quisque sentiret. et haec confidenter agebat in urbe ubi pernoctantium luminum claritudo dierum solet imitari fulgorem. postremo agnitus saepe iamque, si prodisset, conspicuum se fore contemplans, non nisi luce palam egrediens ad agenda quae putabat seria cernebatur. et haec quidem medullitus multis gementibus agebantur. Victus universis caro ferina est lactisque abundans copia qua sustentantur, et herbae multiplices et siquae alites capi per aucupium possint, et plerosque mos vidimus frumenti usum et vini penitus ignorantes. Fuerit toto in consulatu sine provincia, cui fuerit, antequam designatus est, decreta provincia. Sortietur an non? Nam et non sortiri absurdum est, et, quod sortitus sis, non habere. Proficiscetur paludatus? Quo? Quo pervenire ante certam diem non licebit. ianuario, Februario, provinciam non habebit; Kalendis ei denique Martiis nascetur repente provincia. Etenim si attendere diligenter, existimare vere de omni hac causa volueritis, sic constituetis, iudices, nec descensurum quemquam ad hanc accusationem fuisse, cui, utrum vellet, liceret, nec, cum descendisset, quicquam habiturum spei fuisse, nisi alicuius intolerabili libidine et nimis acerbo odio niteretur. Sed ego Atratino, humanissimo atque optimo adulescenti meo necessario, ignosco, qui habet excusationem vel pietatis vel necessitatis vel aetatis. Si voluit accusare, pietati tribuo, si iussus est, necessitati, si speravit aliquid, pueritiae. Ceteris non modo nihil ignoscendum, sed etiam acriter est resistendum. Les codes utilisés sont ci-dessous. Il n'y a pas de différence de fonctionnement, reportez-vous à la Version 1. Notez bien dans le code du corps de l'article la reprise des "class" du style et de la numérotation de celles-ci ains que des "id". Notez aussi checked="checked" à l'intérieur de la balise Notez également dans : la présence de : style="background-color: transparent; max-height: 300px; margin: 0px auto; overflow: auto;" qui permet de placer un ascenseur vertical dès que la hauteur est supérieure à 300px (à adapter) et ainsi éviter d'avoir de trop longs textes affichés et surtout, pour les smartphones et les tablettes de pouvoir utiliser ce procédé. Les onglets y seront affichés et fonctionnels (même si il y aurait probablement à revoir un peu le style pour cet usage). Amusez-vous bien... Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures. 4 Versions de textes en "onglets" (tabulations) uniquement en CSS Les 4 propositions sont issues de ce site : (auteur : Rey Wang) info licence : https://tympanus.net/codrops/licensing/ Voici la deuxième version. [Les textes sont obtenus aléatoirement sur ce site.] Montius nos tumore inusitato quodam et novo ut rebellis et maiestati recalcitrantes Augustae per haec quae strepit incusat iratus nimirum quod contumacem praefectum, quid rerum ordo postulat ignorare dissimulantem formidine tenus iusserim custodiri. Fieri, inquam, Triari, nullo pacto potest, ut non dicas, quid non probes eius, a quo dissentias. quid enim me prohiberet Epicureum esse, si probarem, quae ille diceret? cum praesertim illa perdiscere ludus esset. Quam ob rem dissentientium inter se reprehensiones non sunt vituperandae, maledicta, contumeliae, tum iracundiae, contentiones concertationesque in disputando pertinaces indignae philosophia mihi videri solent. Haec igitur prima lex amicitiae sanciatur, ut ab amicis honesta petamus, amicorum causa honesta faciamus, ne exspectemus quidem, dum rogemur; studium semper adsit, cunctatio absit; consilium vero dare audeamus libere. Plurimum in amicitia amicorum bene suadentium valeat auctoritas, eaque et adhibeatur ad monendum non modo aperte sed etiam acriter, si res postulabit, et adhibitae pareatur. Ideo urbs venerabilis post superbas efferatarum gentium cervices oppressas latasque leges fundamenta libertatis et retinacula sempiterna velut frugi parens et prudens et dives Caesaribus tamquam liberis suis regenda patrimonii iura permisit. Novo denique perniciosoque exemplo idem Gallus ausus est inire flagitium grave, quod Romae cum ultimo dedecore temptasse aliquando dicitur Gallienus, et adhibitis paucis clam ferro succinctis vesperi per tabernas palabatur et conpita quaeritando Graeco sermone, cuius erat inpendio gnarus, quid de Caesare quisque sentiret. et haec confidenter agebat in urbe ubi pernoctantium luminum claritudo dierum solet imitari fulgorem. postremo agnitus saepe iamque, si prodisset, conspicuum se fore contemplans, non nisi luce palam egrediens ad agenda quae putabat seria cernebatur. et haec quidem medullitus multis gementibus agebantur. Victus universis caro ferina est lactisque abundans copia qua sustentantur, et herbae multiplices et siquae alites capi per aucupium possint, et plerosque mos vidimus frumenti usum et vini penitus ignorantes. Fuerit toto in consulatu sine provincia, cui fuerit, antequam designatus est, decreta provincia. Sortietur an non? Nam et non sortiri absurdum est, et, quod sortitus sis, non habere. Proficiscetur paludatus? Quo? Quo pervenire ante certam diem non licebit. ianuario, Februario, provinciam non habebit; Kalendis ei denique Martiis nascetur repente provincia. Etenim si attendere diligenter, existimare vere de omni hac causa volueritis, sic constituetis, iudices, nec descensurum quemquam ad hanc accusationem fuisse, cui, utrum vellet, liceret, nec, cum descendisset, quicquam habiturum spei fuisse, nisi alicuius intolerabili libidine et nimis acerbo odio niteretur. Sed ego Atratino, humanissimo atque optimo adulescenti meo necessario, ignosco, qui habet excusationem vel pietatis vel necessitatis vel aetatis. Si voluit accusare, pietati tribuo, si iussus est, necessitati, si speravit aliquid, pueritiae. Ceteris non modo nihil ignoscendum, sed etiam acriter est resistendum. Les codes utilisés sont ci-dessous. Il n'y a pas de différence de fonctionnement, reportez-vous à la Version 1. Notez bien dans le code du corps de l'article la reprise des "class" du style et de la numérotation de celles-ci ains que des "id". Notez aussi checked="checked" à l'intérieur de la balise Notez également dans : la présence de : style="background-color: transparent; max-height: 300px; margin: 0px auto; overflow: auto;" qui permet de placer un ascenseur vertical dès que la hauteur est supérieure à 300px (à adapter) et ainsi éviter d'avoir de trop longs textes affichés et surtout, pour les smartphones et les tablettes de pouvoir utiliser ce procédé. Les onglets y seront affichés et fonctionnels (même si il y aurait probablement à revoir un peu le style pour cet usage). Amusez-vous bien... Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures. 4 Versions de textes en "onglets" (tabulations) uniquement en CSS Les 4 propositions sont issues de ce site : (auteur : Rey Wang) info licence : https://tympanus.net/codrops/licensing/ Tout est téléchargeable sur le site. Je me suis juste contenté de jouer avec et d'adapter les propositions pour un article, une boite libre de GuppY ou un autre CMS, bien sûr. Elles sont partiellement "responsive design". La hauteur doit être malheureusement fixée, mais une solution simple permet de contourner ce souci et de prévoir un ascenseur vertical pour les longs textes. Bien sûr une solution existe dans GuppY, mais qui utilise JQuery. Toutes sont compatibles entre elles et permettent d'avoir d'autres choix éventuels. Ces présentes solutions sont très simples à mettre en oeuvre, et il sera possible, en les appliquant telles que décrites dans ces articles, d'avoir des réglages de style différents dans des articles différents (ce qui n'est pas possible -simplement- avec la solution native de GuppY). Voici la première version. [Les textes sont obtenus aléatoirement sur ce site.] Montius nos tumore inusitato quodam et novo ut rebellis et maiestati recalcitrantes Augustae per haec quae strepit incusat iratus nimirum quod contumacem praefectum, quid rerum ordo postulat ignorare dissimulantem formidine tenus iusserim custodiri. Fieri, inquam, Triari, nullo pacto potest, ut non dicas, quid non probes eius, a quo dissentias. quid enim me prohiberet Epicureum esse, si probarem, quae ille diceret? cum praesertim illa perdiscere ludus esset. Quam ob rem dissentientium inter se reprehensiones non sunt vituperandae, maledicta, contumeliae, tum iracundiae, contentiones concertationesque in disputando pertinaces indignae philosophia mihi videri solent. Haec igitur prima lex amicitiae sanciatur, ut ab amicis honesta petamus, amicorum causa honesta faciamus, ne exspectemus quidem, dum rogemur; studium semper adsit, cunctatio absit; consilium vero dare audeamus libere. Plurimum in amicitia amicorum bene suadentium valeat auctoritas, eaque et adhibeatur ad monendum non modo aperte sed etiam acriter, si res postulabit, et adhibitae pareatur. Ideo urbs venerabilis post superbas efferatarum gentium cervices oppressas latasque leges fundamenta libertatis et retinacula sempiterna velut frugi parens et prudens et dives Caesaribus tamquam liberis suis regenda patrimonii iura permisit. Novo denique perniciosoque exemplo idem Gallus ausus est inire flagitium grave, quod Romae cum ultimo dedecore temptasse aliquando dicitur Gallienus, et adhibitis paucis clam ferro succinctis vesperi per tabernas palabatur et conpita quaeritando Graeco sermone, cuius erat inpendio gnarus, quid de Caesare quisque sentiret. et haec confidenter agebat in urbe ubi pernoctantium luminum claritudo dierum solet imitari fulgorem. postremo agnitus saepe iamque, si prodisset, conspicuum se fore contemplans, non nisi luce palam egrediens ad agenda quae putabat seria cernebatur. et haec quidem medullitus multis gementibus agebantur. Victus universis caro ferina est lactisque abundans copia qua sustentantur, et herbae multiplices et siquae alites capi per aucupium possint, et plerosque mos vidimus frumenti usum et vini penitus ignorantes. Fuerit toto in consulatu sine provincia, cui fuerit, antequam designatus est, decreta provincia. Sortietur an non? Nam et non sortiri absurdum est, et, quod sortitus sis, non habere. Proficiscetur paludatus? Quo? Quo pervenire ante certam diem non licebit. ianuario, Februario, provinciam non habebit; Kalendis ei denique Martiis nascetur repente provincia. Etenim si attendere diligenter, existimare vere de omni hac causa volueritis, sic constituetis, iudices, nec descensurum quemquam ad hanc accusationem fuisse, cui, utrum vellet, liceret, nec, cum descendisset, quicquam habiturum spei fuisse, nisi alicuius intolerabili libidine et nimis acerbo odio niteretur. Sed ego Atratino, humanissimo atque optimo adulescenti meo necessario, ignosco, qui habet excusationem vel pietatis vel necessitatis vel aetatis. Si voluit accusare, pietati tribuo, si iussus est, necessitati, si speravit aliquid, pueritiae. Ceteris non modo nihil ignoscendum, sed etiam acriter est resistendum. Les codes utilisés sont ci-dessous. Notez bien dans le code du corps de l'article la reprise des "class" du style et de la numérotation de celles-ci ains que des "id". Notez aussi checked="checked" à l'intérieur de la balise Notez également dans : la présence de : style="background-color: transparent; max-height: 300px; margin: 0px auto; overflow: auto;" qui permet de placer un ascenseur vertical dès que la hauteur est supérieure à 300px (à adapter) et ainsi éviter d'avoir de trop longs textes affichés et surtout, pour les smartphones et les tablettes de pouvoir utiliser ce procédé. Les onglets y seront affichés et fonctionnels (même si il y aurait probablement à revoir un peu le style pour cet usage). Amusez-vous bien... Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures. Des solutions de textes en "accordéon" uniquement en CSS Les propositions ci-dessous sont issues de ce site : (auteur : Mary Lou) info licence : https://tympanus.net/codrops/licensing/ Tout est téléchargeable sur le site. Je me suis juste contenté de jouer avec et d'adapter les propositions pour un article, une boite libre de GuppY ou un autre CMS, bien sûr. Elles sont "responsive design". Bien sûr une solution existe déjà dans GuppY, mais qui utilise JQuery. Toutes sont compatibles entre elles et permettent d'avoir d'autres choix éventuels. Ces présentes solutions sont très simples à mettre en oeuvre, et il sera possible, en les appliquant telles que décrites ci-dessous, d'avoir des réglages de style différents dans des articles différents (ce qui n'est pas possible -simplement- avec la solution native de GuppY). Deux solutions sont décrites ci-dessous. La première présente ses boites fermées, et elles peuvent toutes être ouvertes. La seconde présente une boite ouverte et l'ouverture d'une autre boite ferme la première. La hauteur s'adapte au contenu. [Les textes sont obtenus aléatoirement sur ce site.] === >> EXEMPLE 1 << === Songeons que l'homme a jeté un sort. Appâté par des rumeurs qui courent en la ville de son royaume ? Remets ton couteau dans son étui, dit la dame. Depuis six mois qu'il fait parler, et accepte enfin, avant qu'il ait les yeux bandés comme un mendiant ou un prisonnier. Fatigué de la comtesse il y avait si peu de place dans la demi-lune par le fait de vos parents. Ajoutons que, elle s'introduisit seule par la brèche. Descendre, c'est propre de venir faire avec lui une conversation longue et sérieuse. Respirant à fond pour maintenir la propriété de tous, les yeux secs. Poursuivant sa quête du trésor, on disait de lui que cette visite était obligée. Cruellement... Pas le moindre bruit. Dites-leur que les intérêts en jeu sont colossaux. Puissance magique qu'on éteint, il invitait toutes ces demoiselles, très pâles. Replacés dans l'évolution de la vie, il l'accueillait avec tendresse. Cela lui irait très bien aujourd'hui qu'il l'a trouvé dans les fresques de la chapelle ardente, dont les opinions me semblent devoir être préférées à celles des autres. Aurais-je la chance de pouvoir utiliser la chaloupe. Imprudemment, oui, répondit la mère qui en fut éblouie. Restez assis, monsieur : c'est à peine sensible. Comme tremblant aux haleines de la foule furieuse, c'est exactement ce qui s'attache à sa commune. Tu étais le seul qui m'aies deviné : tu as eu un boulot. Donnez-les-moi, je vais tabler sur la bonne voie : il faut dire que je vous rencontre sur le palier. La double ligne de maisons ne continua plus. Que dire de la compagnie ? Que ses expériences ont fait faire un jardin d'un pas trébuchant ; appuyé sur son bureau, il n'était pas plus agité pendant la délibération de son arrêt, toutefois limité. === >> EXEMPLE 2 << === Songeons que l'homme a jeté un sort. Appâté par des rumeurs qui courent en la ville de son royaume ? Remets ton couteau dans son étui, dit la dame. Depuis six mois qu'il fait parler, et accepte enfin, avant qu'il ait les yeux bandés comme un mendiant ou un prisonnier. Fatigué de la comtesse il y avait si peu de place dans la demi-lune par le fait de vos parents. Ajoutons que, elle s'introduisit seule par la brèche. Descendre, c'est propre de venir faire avec lui une conversation longue et sérieuse. Respirant à fond pour maintenir la propriété de tous, les yeux secs. Poursuivant sa quête du trésor, on disait de lui que cette visite était obligée. Cruellement... Pas le moindre bruit. Dites-leur que les intérêts en jeu sont colossaux. Puissance magique qu'on éteint, il invitait toutes ces demoiselles, très pâles. Replacés dans l'évolution de la vie, il l'accueillait avec tendresse. Cela lui irait très bien aujourd'hui qu'il l'a trouvé dans les fresques de la chapelle ardente, dont les opinions me semblent devoir être préférées à celles des autres. Aurais-je la chance de pouvoir utiliser la chaloupe. Imprudemment, oui, répondit la mère qui en fut éblouie. Restez assis, monsieur : c'est à peine sensible. Comme tremblant aux haleines de la foule furieuse, c'est exactement ce qui s'attache à sa commune. Tu étais le seul qui m'aies deviné : tu as eu un boulot. Donnez-les-moi, je vais tabler sur la bonne voie : il faut dire que je vous rencontre sur le palier. La double ligne de maisons ne continua plus. Que dire de la compagnie ? Que ses expériences ont fait faire un jardin d'un pas trébuchant ; appuyé sur son bureau, il n'était pas plus agité pendant la délibération de son arrêt, toutefois limité. Les codes utilisés sont ci-dessous. L'exemple 1 est de type="checkbox" (toutes les boites peuvent donc s'ouvrir ensemble). L'exemple 2 est de type="radio" (une boite s'ouvre et celle qui était ouverte se ferme). Pour ouvrir une boite par défaut, il faut placer dans l'exemple 1 comme dans l'exemple 2 : checked="checked" à l'intérieur de la balise Respectez bien les id="ac-1" , id="ac-2" ... en les différentiant : un par "article accordéon" des textes. Amusez-vous bien... Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures. Un diaporama dont les flèches de navigation utilisent des vignettes. La proposition ci-dessous est issue de ce site : (auteur : Mary Lou) info licence : https://tympanus.net/codrops/licensing/ Tout est téléchargeable sur le site. Je me suis juste contenté de jouer avec et d'adapter la proposition pour un article, une boite libre de GuppY ou un autre CMS, bien sûr. Je n'ai pas réussi (encore ?) à ajouter la possibilité de placer des liens dans ce diaporama. Tel qu'il est écrit, il n'est pas "responsive design". Il est donc plutôt à réserver aux pages en affichage WEB. Les images, (640px*426px) sont issue de ce site : https://pixabay.com/ . Les vignettes, (120px*120px) sont un élément des ces images. Un dossier CircleNavImg contenant les images, les vignettes et les fichiers jquery (placé pour ce tutoriel, sur ce site dans le dossier img à la racine de Guppy) est téléchargeable ici. Vous pourrez adapter les chemins à votre propre configuration. Survoler les flèches pour voir l'effet Les codes utilisés sont ci-dessous. ATTENTION : Sur les écrans tactiles, smartphones, tablettes (si vous utilisez ce diaporama sur ces supports)... l'effet de survol, évidemment ne fonctionne pas et il faut "cliquer" pour déclencher l'effet. Amusez-vous bien... Me contacter sur le forum de ce site pour toute question ou aide pour utiliser cette procédure. Un slideshow avec des images "Accordion" en CSS La proposition ci-dessous est de Rey Wang, on peut la trouver sur ce site. info licence : https://tympanus.net/codrops/licensing/ Les images présentées dans les deux exemples sont libres de droits et issues de ce site : https://unsplash.com/ Le premier exemple reprend assez fidèlement la proposition, mais il n'est qu'imparfaitement "responsive design". Il faut adapter, dans le code source, les valeurs à plusieurs tailles d'écran. Son avantage est que l'on peut régler certains paramètres directement dans le code source de GuppY. Le second est parfaitement "responsive design"... mais il est écrit dans un fichier .html appelé dans un Iframe responsive (voir donc impérativement cet article au préalable). Les réglages sont à peu près les mêmes, mais il faut les effectuer dans le fichier .html (avec notepad++ par exemple) et il utilise une unité proportionnelle vw à la largeur de l'affichage de la page : Information trouvée ici. Toutes les images de ce tutoriel ont comme dimensions : 335 x 480 pixels. Elles sont placées dans un dossier ImagesAccordion mis dans le dossier img à la racine de GuppY (mais vous pouvez adapter tous ces chemins). Le premier exemple contient 7 images et le second contient 8 images. Un dossier contenant toutes ces images, ainsi que les fichiers nécessaires à l'intégration dans un Iframe responsive est disponible au téléchargement ici pour tester ce slideshow. Premier exemple : dans le code source Ci-dessous le code du style css et le code source du premier exemple d'Accordion. Le style est à ajouter dans votre fichier styleplus.css ou au début du code source de votre article, et dans ce cas, il faut placer les balises à la fin du style. La largeur du conteneur avec N images est obtenue en additionnant la largeur d'une image et (N-1) fois la largeur d'une bande, ici 335px + (6 x 60px) pour 7 images dans son affichage le plus large. Et il y a des adaptations à prévoir pour des écrans de largeurs différentes (ici, voir les dimensions dans le style pour max-width 720px et max-width 520px) Le code du corps de l'article est à placer, dans le code source de l'article ou de la boite libre, à l'endroit où vous souhaitez voir s'afficher ce slideshow. Les parties surlignées en blanc sont à adapter à votre configuration. Notez bien l'imbrication des Second exemple : dans un Iframe responsive Le code du fichier Images-Accordion.html
Ce fichier est placé dans le dossier img à la racine de GuppY, l'appel aux images est rédigé en conséquence et il faut l'adapter à votre configuration. Sinon, vous retrouverez exactement les même réglages que pour le premier exemple. Mais il n'y a plus de réglage pour des largeurs d'écran différentes puisque l'affichage est proportionnel. Et toujours : La largeur du conteneur avec N images est obtenue en additionnant la largeur d'une image et (N-1) fois la largeur d'une bande, et donc ici 50vw + (7 x 7vw) pour 8 images. Le code d'intégration de l'Iframe dans l'article Une image transparente ratio690x500.gif est appelée pour fixer le ratio de l'Iframe et ses dimensions minimales sont fixées : 276x200 (de même ratio évidemment). Ces dimensions 690 et 500 correspondent à un peu plus que la largeur et la hauteur en pixels du conteneur, peut-être vous faudra-t-il tâtonner un peu... Rappel : un dossier contenant toutes les images de ce tutoriel, le fichier Images-Accordion.html, et l'image ratio690x500.gif est disponible au téléchargement ici. Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures. Des images avec Hover Effects Ideas Voici la fin des 30 propositions de Mary Lou, que l'on peut trouver sur ce site J'ai essayé de me rapprocher le plus fidèlement possible de ces propositions en adaptant et simplifiant quelquefois le code. Cette troisième série présente les 6 derniers effets classés dans l'ordre alphabétique, mais qui utilisent une police d'icônes (Font Awesome : https://fontawesome.com/?from=io ) et pour deux effets une image vectorielle. Le dossier contenant toutes les images de ce tutoriel et la police d'icônes est téléchargeable ici. En explorant la table des caractères de cette police et le fichier de style font-awesome.css, vous pourrez choisir et inclure les icônes qui vous conviennent. Les codes utilisés sont ci-dessous.
Pour les effets Phoebe et Winston, le code du style appelle des images vectorielles, il faut adapter les chemins à votre configuration. Dans les codes du corps de l'article ci-dessus, le code est structuré de la même manière que la page précédente. Il faut placer toutes les parties Cependant, il y a les appels aux icônes... Là c'est un peu délicat car cet appel est dans une classe par exemple... mais le greffon htmlpurifier de Guppy supprime manifestement ces balises, si le contenu est vide... Il faut donc "tricher" et intégrer un caractère vide au clavier ou en le copiant-collant (j'en ai trouvé 4 qui fonctionnent indifféremment : Alt+0127 Alt+0129 Alt+0141 Alt+0157) Vous pouvez voir à quoi ils ressemblent en affichant le code source de cet article. Mais pour les besoins de ce tutoriel j'ai mis le caractère @ (n'oubliez donc pas de le remplacer par un caractère vide si vous copiez-collez mon code...) Les parties surlignées en blanc sont à adapter évidemment à vos besoins. Toutes les images, ainsi que la police d'icônes sont dans un dossier HoverEffectImg placé dans le dossier img à la racine de GuppY. Il faut évidemment adapter les sources à votre configuration. Il est très simple d'inclure dans les titres ou les paragraphes : des images, des liens directement dans l'éditeur de GuppY en se servant des outils habituels. Dans le style commun, pour les classes grid et figure il conviendra d'adapter les dimensions à votre convenance, et notamment les pourcentages ainsi que le min-width afin que les images ne soient pas inférieures à 300px par exemple pour les smartphones. Les valeurs dans les effets seront donc à adapter. ATTENTION : Sur les écrans tactiles, smartphones, tablettes... l'effet de survol, évidemment ne fonctionne pas et il faut "cliquer" pour déclencher l'effet. Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures. Des images avec Hover Effects Ideas Voici la suite des 30 propositions de Mary Lou, que l'on peut trouver sur ce site J'ai essayé de me rapprocher le plus fidèlement possible de ces propositions en adaptant et simplifiant quelquefois le code. Cette seconde série présente les 12 effets suivants classés dans l'ordre alphabétique. Le dossier contenant toutes les images de ce tutoriel et la police d'icônes est téléchargeable ici. Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Les codes utilisés sont ci-dessous. Dans les codes du corps de l'article ci-dessus, le code est assez simple et structuré de la même manière que la page précédente. Il faut placer toutes les parties Les parties surlignées en blanc sont à adapter évidemment à vos besoins. Toutes les images sont dans un dossier HoverEffectImg placé dans le dossier img à la racine de GuppY. Il faut évidemment adapter les sources à votre configuration. Il est très simple d'inclure dans les titres ou les paragraphes : des images, des liens directement dans l'éditeur de GuppY en se servant des outils habituels. Dans le style commun, pour les classes grid et figure il conviendra d'adapter les dimensions à votre convenance, et notamment les pourcentages ainsi que le min-width afin que les images ne soient pas inférieures à 300px par exemple pour les smartphones. Les valeurs dans les effets seront donc à adapter. ATTENTION : Sur les écrans tactiles, smartphones, tablettes... l'effet de survol, évidemment ne fonctionne pas et il faut "cliquer" pour déclencher l'effet. Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures. Des images avec Hover Effects Ideas Les 30 propositions de ces trois pages sont de Mary Lou, on peut les trouver sur ce site Les images présentées sont libres de droits et issues de ce site : https://unsplash.com/ J'ai essayé de me rapprocher le plus fidèlement possible de ces propositions en adaptant et simplifiant quelquefois le code. Ces propositions ne sont pas vraiment "responsives" car, si l'image s'adapte bien, pour la police, ici, il n'y a pas de solution miracle. La plupart du temps, l'unité utilisée est rem (Il aurait été possible d'utiliser une unité proportionnelle vw à la largeur de l'affichage de la page : Information trouvée ici. Mais sur un écran de smartphone, cela ne convient plus... ) La première série montre 12 effets, classés par ordre alphabétique. La seconde série les 12 effets suivants et la troisième série, 6 effets supplémentaires faisant appel à une police d'icônes. Le dossier contenant toutes les images de ce tutoriel et la police d'icônes est téléchargeable ici. Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici 3 paragraphes avec une arrivée progressive Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Voici un paragraphe qui peut contenir un lien... etc... Les codes utilisés sont ci-dessous. Dans les codes du corps de l'article ci-dessus, le code est assez simple (voir cependant l'Effect Julia où il y a, dans l'exemple 3 paragraphes. Il faut placer toutes les parties Les parties surlignées en blanc sont à adapter évidemment à vos besoins. Toutes les images sont dans un dossier HoverEffectImg placé dans le dossier img à la racine de GuppY. Il faut évidemment adapter les sources à votre configuration. Il est très simple d'inclure dans les titres ou les paragraphes : des images, des liens directement dans l'éditeur de GuppY en se servant des outils habituels. Dans le style commun, pour les classes grid et figure il conviendra d'adapter les dimensions à votre convenance, et notamment les pourcentages ainsi que le min-width afin que les images ne soient pas inférieures à 300px par exemple pour les smartphones. Les valeurs dans les effets seront donc à adapter. ATTENTION : Sur les écrans tactiles, smartphones, tablettes... l'effet de survol, évidemment ne fonctionne pas et il faut "cliquer" pour déclencher l'effet. Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures. Des images avec InContent Effects Ces propositions ci-dessous sont de Bruno Rodrigues, malheureusement, je ne trouve pas de liens valides vers son (ou ses) site(s). Mais on peut trouver le dossier ici : https://itbruno.github.io/InContent/ info licence : Distribué sous licence MIT. Je me suis contenté de jouer avec et de modifier à la marge les propositions en permettant, notamment des fonds différents sur chaque image. Les codes utilisés sont ci-dessous. Dans les codes du corps de l'article ci-dessus, seules les lignes surlignées en vert sont obligatoires. Les lignes surlignées en bleu ne servent qu'à centrer les images de ce tutoriel. Les parties surlignées en blanc sont à adapter évidemment à vos besoins. Les parties surlignées en jaune servent à montrer comment placer des liens à différents endroits du code (dans le titre, dans le texte, sur des images...). Mes images (300*225px) sont dans un dossier images placé dans le dossier img à la racine de GuppY. Les imagettes (50*50px) sont dans un dossier vignt situé dans ce dossier images. Il faut évidemment adapter les sources à votre configuration. Dans le code simplifié, je n'ai placé que l'essentiel. C'est juste pour montrer l'enchainement le plus simple. ATTENTION : Sur les écrans tactiles, smartphones, tablettes... l'effet de survol, évidemment ne fonctionne pas et il faut "cliquer" pour déclencher l'effet. Amusez-vous bien... Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures. 05/02/2026 @ 05:11
un carousel jQuery, qui peut être intégré au coeur de GuppY, ou bien être utilisé dans un Iframe. est téléchargeable ici.
est téléchargeable ici.  : Supprimez sans remord par FTP :
: Supprimez sans remord par FTP :
* le dossier js qui contient les fichiers jquery.featureCarousel.js, jquery-1.8.3.js,
* le dossier css qui contient le fichier feature-carousel.css,
* le dossiers images qui contient quelques flèches de navigation (vous pouvez ajouter les vôtres et adapter...)













Ce Feature Carousel peut s'intègrer dans GuppY et se règler facilement.

Les images du Carousel peuvent être placées et réglées différemment.

On peut afficher des légendes... Ou pas !


La couleur du fond et du texte de la légende peuvent être modifiées ainsi que leur opacité.

La légende peut être placée au dessous de l'image.

On peut modifier ou supprimer la pagination, les boutons de navigation.

... et ceci très facilement, puisque accessible directement dans l'éditeur de GuppY.

Installez ce Carousel au coeur de GuppY ou dans un Iframe.

Amusez-vous !


Image1" class="carousel-image" src="https://guppy.71site.fr/photo/mes_images/Image1.jpg" />
Légende image1
Image2" class="carousel-image" src="https://guppy.71site.fr/photo/mes_images/Image2.jpg" />
Légende image2
Image3" class="carousel-image" src="https://guppy.71site.fr/photo/mes_images/Image3.jpg" />
Image6" class="carousel-image" src="https://guppy.71site.fr/photo/mes_images/Image6.jpg" />
Légende image6



avec des effets variés (transformations, rotations, translations...)
https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/ (auteur : Alessio Atzeni) ) Une mise à jour permet d'augmenter ses possibilités.
) Une mise à jour permet d'augmenter ses possibilités.

Hover Style #1

Hover Style #2

Hover Style #3

Hover Style #4

Hover Style #5

Hover Style #6

Hover Style #7

Hover Style #8

Hover Style #9

Hover Style #10


Hover Style #9bis
Le contenu du premier onglet : Style commun est obligatoire, soit au début du code source de l'article ou de la boite libre, soit dans styleplus.css.
Ensuite, ajouter au même endroit les codes correspondant aux effets souhaités, en adaptant à l'aide des quelques commentaires.
ATTENTION, si le style n'est pas dans styleplus.css, il faut placer les balises à la fin du style.
Puis dans le code source du corps de l'article ou de la boite libre, là où vous souhaitez placer les images, insérez le code correspondant en adaptant les contenus, bien sûr. Ces codes sont très proches les uns des autres à part pour le #9.
position: absolute;
right: 2%;
top: 10%;
width: 100%;
text-align: right;
font-size: 26px;
color: #FF0000;
font-weight: bold;
animation-name: animationMESSAGE;
animation-duration: 3s;
animation-iteration-count: infinite;
}
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}

Bienvenue !
Les liens présentés sont là pour l'exemple.Navigateurs

Exemple de listes de liens
Images libres
Polices
GIFS animés
Texte aléatoire
Exemple de listes de liens (logiciels)
Utilitaires
Exemple de mise en page avec images


Exemple de mise en page sur 5 colonnes
Imaginez-vous ce qu'il découvrirait dans la direction opposée !
Texte aléatoire EnneagonExemple de mise en page sur 5 colonnes (suite)
Texte aléatoire Faux-texte... Van Dammesque...
Texte aléatoire Faux-texte... Langue de bois...
Où le zombie préfère-t-il s'extasier sur la vérité ? Nous daignerons aller nous tromper. Ils ont envie de ces tubercules rôtis... Lara Croft se sert de dizaines de lamas. En quel lieu l'énarque terre à terre adore-t-il circuler ?
Texte aléatoire RomainValeriSites d'astuces
Bienvenue !
Voici quelques possibilités du Menu à Grande Contenance.
Ses items sont organisés avec des largeurs et des dispositions différentes.
Les liens présentés sont là pour l'exemple.
Navigateurs
img/images/navigateurs.png" style="width: 100%;" />
Les navigateurs testés l'affichent correctement !
4 Colonnes
Exemple de listes de liens
Images libres
Polices
GIFS animés
Texte aléatoire
3 Colonnes
Exemple de listes de liens (logiciels)
Images et sons
Office
Utilitaires
Exemple de mise en page avec images
img/images/LL.jpg" style="width: 20%;" />
La plupart des logiciels présentés ci-dessus sont des logiciels dits "libres" ou "open source". Tous sont gratuits. https://enacit.epfl.ch/logiciel-libre/" target="_blank">En savoir plus avec un annuaire...
img/images/FW.jpg" style="width: 20%;" />
D'autres, sont des "freewares" : gratuits, certes mais non-libres et non-open source. https://fr.wikipedia.org/wiki/Freeware" target="_blank">En savoir plus...
5 Colonnes
Exemple de mise en page sur 5 colonnes
Boite arrière plan foncé, class=BoiteArrPlan.
Imaginez-vous ce qu'il découvrirait dans la direction opposée !
Aussitôt, elle chancela un peu, madame ; tant de choses naïves et singulières à lire sur mon visage de ce qui allait arriver.
Avouons toutefois qu'avec fidélité ils se battent une seconde, j'en eus honte toute ma vie !
https://enneagon.org/phrases" target="_blank">Texte aléatoire Enneagon
Exemple de mise en page sur 5 colonnes (suite)
Même si on se ment, je sais que, grâce à ma propre vérité le cycle du cosmos dans la vie... c'est une grande roue et je ne cherche pas ici à mettre un point ! Mais ça, c'est uniquement lié au spirit.
https://www.faux-texte.com/" target="_blank">Texte aléatoire Faux-texte... Van Dammesque...
https://www.faux-texte.com/" target="_blank">Texte aléatoire Faux-texte... Langue de bois...
Boite arrière plan foncé, class=BoiteArrPlan.
Où le zombie préfère-t-il s'extasier sur la vérité ? Nous daignerons aller nous tromper. Ils ont envie de ces tubercules rôtis... Lara Croft se sert de dizaines de lamas. En quel lieu l'énarque terre à terre adore-t-il circuler ?
https://romainvaleri.online.fr/" target="_blank">Texte aléatoire RomainValeri
Classique
Sites d'astuces
TITRE1A
Contenu1A
TITRE1B
img/images/mon_image1B.png" style="width: 100%;" />
Contenu1B
ITEM2
TITRE3
ITEM3
TITRE2A
TITRE2B
img/images/mon_image2B1.png" style="width: 20%;" />
Contenu2B1
img/images/mon_image1B2.png" style="width: 20%;" />
Contenu2B2
ITEM5
TITRE5A
Contenu5A1
Contenu5A2
Contenu5A5
TITRE5B
Contenu5B1
Contenu5B2
ITEM4
background: transparent;
border: none;
}

(en "standard", mais donc obligatoire depuis la version GuppY 5.02.06 -et à mon avis ce fork n'est pas étranger à ce changement dans GuppY- mais le fork permet de l'avoir en option et donc de revenir au fonctionnement antérieur à la version 5.02.06 de GuppY si besoin...)
inc
config5.inc
confupdt.inc
articles.inc
faq.inc
func_boxes.php
news.inc
newsarch.inc
lang
en-admin.inc
fr-admin.inc


¤ n'afficher que les événements dont la date n'est pas périmée dans les nouveautés du site :


C'est une création de Manuel Masia. Il n'est plus soutenu par celui-ci, mais, on peut trouver encore des informations ici : https://github.com/pixedelic/Camera
Possibilité de modifier l'effet de transition,
Affichage de titres et possibilité de varier l'effet d'apparition de ces titres,
Possibilité de créer un hyperlien dans les titres et/ou dans les images.
dans inc/csshead/
le dossier images
et le fichier camera.css
dans inc/jshead/
les fichiers camera.js
jquery.easing.1.3.js
jquery.mobile.customized.min.js
 Le site de l'auteur n'est plus en ligne.
Le site de l'auteur n'est plus en ligne.
J'ai donc repris, ici, la liste la plus détaillée possible des options 
Si vous ne modifiez pas la partie suivante :
ce sont ces valeurs qui s'appliqueront et vous pouvez utiliser la liste ci-dessous pour modifier certains éléments, en commentaires les différentes possibilités. Attention à bien respecter la présence ou non des apostrophes
autoAdvance : true, //Avance automatique : true, false
mobileAutoAdvance : true, //Avance automatique pour mobile : true, false
barDirection : 'leftToRight', //Avance du loader bar : leftToRight, rightToLeft, topToBottom, bottomToTop
barPosition : 'bottom', //Position du loader bar : bottom, left, top, right
cols : 6, //Nombre de colonnes lors de certaines transitions
easing : 'easeInOutExpo', //Liste complète ici (lien corrigé) : https://api.jqueryui.com/easings/ parmi les plus simples : linear, swing mais il y en a beaucoup d'autres...
mobileEasing : '', //Laisser vide pour le même effet sur mobile
fx : 'random', //Type de transition : random, simpleFade, curtainTopLeft, curtainTopRight, curtainBottomLeft, curtainBottomRight, curtainSliceLeft, curtainSliceRight, blindCurtainTopLeft, blindCurtainTopRight, blindCurtainBottomLeft, blindCurtainBottomRight, blindCurtainSliceBottom, blindCurtainSliceTop, stampede, mosaic, mosaicReverse, mosaicRandom, mosaicSpiral, mosaicSpiralReverse, topLeftBottomRight, bottomRightTopLeft, bottomLeftTopRight, topRightBottomLeft, scrollLeft, scrollRight, scrollTop, scrollBottom
//On peut utiliser plusieurs effets, placer alors une virgule entre chaque: 'simpleFade, scrollRight, stampede'
mobileFx : '', //Laisser vide pour le même effet sur mobile
gridDifference : 250, //Ralentit le défilement des blocs : la valeur doit ête inférieure à transPeriod
height : '67%', //Hauteur : par exemple '300px', 'auto'... mais le plus efficace en ratio des images : H / L exprimé en %
imagePath : 'images/', //Dossier dans lequel est contenu un certain nombre d'images servant à Camera : ne pas modifier
hover : true, //Pause de Camera au survol (ne fonctionne pas pour les mobiles) : true, false
loader : 'pie', //Type de loader ou sans loader : pie, bar, none
loaderColor : '#eeeeee', //Couleur du loader
loaderBgColor : '#222222', //Couleur du fond du loader
loaderOpacity : .8, //Opacité du loader : 0, .1, .2, .3, .4, .5, .6, .7, .8, .9, 1
loaderPadding : 2, //Marges intérieures du loader en pixels
loaderStroke : 7, //Epaisseur du loader en pixels (si pie est choisi : doit être inférieure à la moitié de pieDiameter)
minHeight : '', //Hauteur mini : peut être laissé vide
navigation : true, //Présence des flèches de navigation : true, false
navigationHover : true, //Flèches de navigation et bouton playPause visibles uniquement au survol de Camera : true, false
mobileNavHover : true, //Idem mais pour mobile
opacityOnGrid : false, //Effet de fondu sur les blocs de la grille : true, false
overlayer : true, //Calque sur les images pour éviter la récupération de celles-ci avec un clic bouton droit du visiteur (.camera_overlayer) : true, false
pagination : false, //Présence des boutons de pagination : true, false
playPause : true, //Présence du bouton playPause : true, false
pauseOnClick : true, //Pause avec un clic sur Camera : true, false
pieDiameter : 38, //Diamètre du loader pie en pixels
piePosition : 'rightTop', //Position du loader pie : rightTop, leftTop, leftBottom, rightBottom
portrait : true, //Recadrage : true, false. Sélectionnez true si vous ne voulez pas que vos images soient recadrées
rows : 4, //Nombre de lignes lors de certaines transitions
slicedCols : 12, //Si 0 : même valeur que cols
slicedRows : 8, //Si 0 : même valeur que rows
slideOn : 'random', //Transition : Décider si l'effet de transition sera appliqué à la diapositive actuelle (prev) ou suivante (next) : next, prev, random
thumbnails : false, //Présence de vignettes : true, false
time : 2000, //En millisecondes : entre la fin d'un effet et le début du suivant (temps d'affichage du loader s'il est présent)
transPeriod : 1000, //Temps d'affichage d'une transition en millisecondes
soit H / L =0.25 =25% ici d'où height: '25%'
color: inherit;
background: transparent;
}































img/ratio400x300.gif" />
img/ratio400x300.gif" />
img/ratio400x300.gif" />
img/ratio400x300.gif" />
HoverEffectImg/font-awesome-4.2.0/css/font-awesome.css" rel="stylesheet" type="text/css" />
30-zoe" src="https://guppy.71site.fr/HoverEffectImg/30-zoe.jpg" />
Effect Zoe
Voici un paragraphe qui peut contenir un lien... etc...
https://fontawesome.com/?from=io" target="_blank" title="paperclip">fa fa-fw fa-paperclip">
https://fontawesome.com/?from=io" target="_blank" title="eye">fa fa-fw fa-eye">
https://fontawesome.com/?from=io" target="_blank" title="link">fa fa-fw fa-link">
background: transparent;
border: none;
margin:0px;
padding:0px;
}


Le titre de la fenêtre « modale »

Le contenu du premier onglet : Style est obligatoire au début du code source de l'article ou de la boite libre, ou dans styleplus.css.
Adapter à l'aide des quelques commentaires.
ATTENTION, si le style n'est pas dans styleplus.css, il faut placer les balises à la fin du style.
Puis dans le code source du corps de l'article ou de la boite libre, insérez le code correspondant en adaptant les contenus, bien sûr. Les parties surlignées en blanc seront à adapter à vos souhaits et votre configuration. Et le code correspondant au lien de l'appel à cette fenêtre modale peut être placé où vous le souhaitez.


Montius
Fieri
Haec
Ideo
Novo
Victus
Fuerit
Etenim
Le contenu du premier onglet : Style est obligatoire au début du code source de l'article ou de la boite libre, ou dans styleplus.css. Il est différent pour chacune des 4 versions.
Adapter à l'aide des quelques commentaires.
ATTENTION, si le style n'est pas dans styleplus.css, il faut placer les balises à la fin du style.
Puis dans le code source du corps de l'article ou de la boite libre, là où vous souhaitez placer les textes à onglets, insérez le code correspondant en adaptant les contenus, bien sûr. Les parties surlignées en blanc seront à adapter à vos souhaits et votre configuration. Le code du corps de l'article, pour les textes est le même dans les 4 versions.

Montius
Fieri
Haec
Ideo
Novo
Victus
Fuerit
Etenim
Le contenu du premier onglet : Style est obligatoire au début du code source de l'article ou de la boite libre, ou dans styleplus.css. Il est différent pour chacune des 4 versions.
Adapter à l'aide des quelques commentaires.
ATTENTION, si le style n'est pas dans styleplus.css, il faut placer les balises à la fin du style.
Puis dans le code source du corps de l'article ou de la boite libre, là où vous souhaitez placer les textes à onglets, insérez le code correspondant en adaptant les contenus, bien sûr. Les parties surlignées en blanc seront à adapter à vos souhaits et votre configuration. Le code du corps de l'article, pour les textes est le même dans les 4 versions.

Montius
Fieri
Haec
Ideo
Novo
Victus
Fuerit
Etenim
Le contenu du premier onglet : Style est obligatoire au début du code source de l'article ou de la boite libre, ou dans styleplus.css. Il est différent pour chacune des 4 versions.
Adapter à l'aide des quelques commentaires.
ATTENTION, si le style n'est pas dans styleplus.css, il faut placer les balises à la fin du style.
Puis dans le code source du corps de l'article ou de la boite libre, là où vous souhaitez placer les textes à onglets, insérez le code correspondant en adaptant les contenus, bien sûr. Les parties surlignées en blanc seront à adapter à vos souhaits et votre configuration. Le code du corps de l'article, pour les textes est le même dans les 4 versions.

Montius
Fieri
Haec
Ideo
Novo
Victus
Fuerit
Etenim
Le contenu du premier onglet : Style est obligatoire au début du code source de l'article ou de la boite libre, ou dans styleplus.css. Il est différent pour chacune des 4 versions.
Adapter à l'aide des quelques commentaires.
ATTENTION, si le style n'est pas dans styleplus.css, il faut placer les balises à la fin du style.
Puis dans le code source du corps de l'article ou de la boite libre, là où vous souhaitez placer les textes à onglets, insérez le code correspondant en adaptant les contenus, bien sûr. Les parties surlignées en blanc seront à adapter à vos souhaits et votre configuration. Le code du corps de l'article, pour les textes est le même dans les 4 versions.

Montius
Fieri
Haec
Ideo
Novo
Victus
Fuerit
Etenim
Le contenu du premier onglet : Style est obligatoire au début du code source de l'article ou de la boite libre, ou dans styleplus.css. Il est différent pour chacune des 4 versions.
Adapter à l'aide des quelques commentaires.
ATTENTION, si le style n'est pas dans styleplus.css, il faut placer les balises à la fin du style.
Puis dans le code source du corps de l'article ou de la boite libre, là où vous souhaitez placer les textes à onglets, insérez le code correspondant en adaptant les contenus, bien sûr. Les parties surlignées en blanc seront à adapter à vos souhaits et votre configuration. Le code du corps de l'article, pour les textes est le même dans les 4 versions.

Le contenu du premier onglet : Style est obligatoire (c'est le même pour les deux exemples), au début du code source de l'article ou de la boite libre, ou dans styleplus.css.
Adapter à l'aide des quelques commentaires.
ATTENTION, si le style n'est pas dans styleplus.css, il faut placer les balises à la fin du style.
Puis dans le code source du corps de l'article ou de la boite libre, là où vous souhaitez placer les textes, insérez le code correspondant à chaque exemple en adaptant les contenus, bien sûr. Les parties surlignées en blanc seront à adapter à vos souhaits et votre configuration, notamment au niveau du chemin des flèches (gene_1 ou autres... natives dans GuppY).

(JQuery et CCS)
Le contenu du premier onglet : Code .js et Style est obligatoire, au début du code source de l'article ou de la boite libre, ou pour le style dans styleplus.css.
Adapter à l'aide des quelques commentaires.
ATTENTION, si le style n'est pas dans styleplus.css, il faut placer les balises à la fin du style.
Puis dans le code source du corps de l'article ou de la boite libre, là où vous souhaitez placer les images, insérez le code correspondant à chaque effet en adaptant les contenus, bien sûr. Les parties surlignées en blanc seront à adapter à vos souhaits et votre configuration, notamment au niveau des chemins.

checked="checked" pour l'image que l'on veut voir déployée à l'affichage
id="ia-selector-last" pour la dernière image du slideshow.
Slideshow, Accordion, css3, css-only">
image01
image02
image03
image04
image05
image06
image07
image08
img/ratio690x500.gif" />


rappel : info licence : https://tympanus.net/codrops/licensing/ et images libres de droits : https://unsplash.com/
Le contenu du premier onglet : Style commun (strictement le même qu'à la page précédente) est obligatoire, soit au début du code source de l'article ou de la boite libre, soit dans styleplus.css. Mais il faut ajouter un lien vers la police d'icônes au tout début du code source de l'article ainsi, avec un chemin à adapter à votre configuration :
Ensuite, ajouter au même endroit les codes correspondant aux effets souhaités, en adaptant à l'aide des quelques commentaires.
ATTENTION, si le style n'est pas dans styleplus.css, il faut placer les balises à la fin du style.
Puis dans le code source du corps de l'article ou de la boite libre, là où vous souhaitez placer les images, insérez le code correspondant à chaque effet en adaptant les contenus, bien sûr.

rappel : info licence : https://tympanus.net/codrops/licensing/ et images libres de droits : https://unsplash.com/
Effect Marley

Effect Milo

Effect Ming

Effect Moses

Effect Oscar

Effect Romeo

Effect Roxy

Effect Ruby

Effect Sadie

Effect Sarah

Effect Selena

Effect Steve
Le contenu du premier onglet : Style commun (strictement le même qu'à la page précédente) est obligatoire, soit au début du code source de l'article ou de la boite libre, soit dans styleplus.css.
Ensuite, ajouter au même endroit les codes correspondant aux effets souhaités, en adaptant à l'aide des quelques commentaires.
ATTENTION, si le style n'est pas dans styleplus.css, il faut placer les balises à la fin du style.
Puis dans le code source du corps de l'article ou de la boite libre, là où vous souhaitez placer les images, insérez le code correspondant à chaque effet en adaptant les contenus, bien sûr.

info licence : https://tympanus.net/codrops/licensing/
Effect Apollo

Effect Bubba

Effect Chico

Effect Dexter

Effect Duke

Effect Goliath

Effect Honey

Effect Jazz

Effect Julia

Effect Layla

Effect Lexi

Effect Lily
Le contenu du premier onglet : Style commun est obligatoire, soit au début du code source de l'article ou de la boite libre, soit dans styleplus.css.
Ensuite, ajouter au même endroit les codes correspondant aux effets souhaités, en adaptant à l'aide des quelques commentaires.
ATTENTION, si le style n'est pas dans styleplus.css, il faut placer les balises à la fin du style.
Puis dans le code source du corps de l'article ou de la boite libre, là où vous souhaitez placer les images, insérez le code correspondant à chaque effet en adaptant les contenus, bien sûr.













Le contenu du premier onglet : Style commun est obligatoire, soit au début du code source de l'article ou de la boite libre, soit dans styleplus.css.
Ensuite, ajouter au même endroit les codes correspondant aux effets souhaités, en adaptant à l'aide des quelques commentaires.
ATTENTION, si le style n'est pas dans styleplus.css, il faut placer les balises à la fin du style.
Puis dans le code source du corps de l'article ou de la boite libre, là où vous souhaitez placer les images, insérez le code correspondant à chaque effet en adaptant les contenus, bien sûr.

















































