
JPlayer, un audio player (mais pas seulement) en javascript, avec playlist .
(Dans les articles suivants, avec d'autres skins, un multiplayer audio-vidéo de fichiers issus de votre serveur, et un lecteur de fichiers vidéo embed issus de Youtube)
Jplayer m'a été signalé il y a quelques temps par cdombo : https://www.71site.fr/articles.php?lng=fr&pg=45&mnuid=19&tconfig=0 (réaction n°4) et je l'en remercie.
JPlayer a été écrit par Mark J Panaghiston et est diffusé sous la licence MIT (https://www.opensource.org/licenses/MIT). On peut le trouver là : https://jplayer.org/
Le voici ci-dessous, dans sa version la plus simple, avec des pièces de musique MP3, libres de droits, issues de Dogmazic.
Vous pouvez télécharger les fichiers nécessaires à son fonctionnement dans un zip ici. J'ai installé, par FTP, le dossier JPlayer dans le dossier file à la racine de GuppY. Il est possible de l'installer ailleurs, mais il faudra s'assurer que les liens sont corrects ensuite.

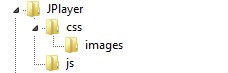
Dans l'arborescence ci-dessus : Dans le dossier css se trouvent une quinzaine de fichiers de style pour autant de skins différentes (jplayer.blue.monday.css, jplayer.dark.friday.css ...) ainsi que le dossier images qui contient les images nécessaires aux skins. Dans le dossier js se trouvent les trois fichiers .js nécessaires au fonctionnement : jquery.jplayer.js, jplayer.playlist.js, youtube-integration-jplayer.js (ce dernier fichier peut être supprimé si on n'utilise pas de fichier issus de Youtube).
 Voir ci dessous la réaction de PhilOGM (que je remercie) pour franciser un peu ce lecteur en remplaçant by par par : une simple modification de la ligne 275 du fichier jplayer.playlist.js.
Voir ci dessous la réaction de PhilOGM (que je remercie) pour franciser un peu ce lecteur en remplaçant by par par : une simple modification de la ligne 275 du fichier jplayer.playlist.js.
Ce player, audio comme vidéo, n'est pas responsive. J'ai donc choisi arbitrairement de limiter la taille du lecteur audio (comme ci-dessus) à 300px : fonctionnel sur tous les smartphones en portrait et celle du lecteur vidéo à 480px...
Il serait toujours possible de modifier dans les skins ces paramètres, bien sûr...
Deux intégrations dans le code source sont nécessaires :
¤ La première, à placer obligatoirement au début du code source, et sur laquelle s'effectuent tous les réglages. En marron : les parties à modifier, adapter, compléter... (NB : respectez le chemin des morceaux que vous placez dans la liste : ici file/List/ ainsi que pour les skins : ici file/JPlayer/css/jplayer.blue.monday.css)
et, pour les pistes, ajouter ou retirer une ou plusieurs séries complètes de
{
title:"...",
...
},
en cas de nécessité. Les formats supportés sont plus nombreux... reportez-vous à la documentation des sites d'origine.
<link href="../file/JPlayer/css/jplayer.blue.monday.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../file/JPlayer/js/jquery.jplayer.js"></script>
<script type="text/javascript" src="../file/JPlayer/js/jplayer.playlist.js"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
new jPlayerPlaylist({
jPlayer: "#jquery_jplayer_1",
cssSelectorAncestor: "#jp_container_1"
}, [
{
title:"Que sommes nous en train de faire?",
artist:"[Dogbreath]",
mp3:"file/List/Que_sommes_nous_en_train_de_faire.mp3"
},
{
title:"Suonos für monkey's corones",
artist:"[Dogbreath]",
mp3:"file/List/Suonos_fur_monkey_s_corones.mp3"
},
{
title:"La grande peste de 1348",
artist:"Phat",
mp3:"file/List/La_grande_peste_de_1348.mp3"
},
{
title:"What cool",
artist:"Tom la mèche",
mp3:"file/List/What_cool.mp3"
},
{
title:"Jazz urban",
artist:"Les Oreilles en ballade",
mp3:"file/List/Jazz_urban.mp3"
},
], {
supplied: "ogg, wav, mp3",
wmode: "window",
useStateClassSkin: true,
autoBlur: false,
smoothPlayBar: true,
keyEnabled: true
});
});
//]]>
</script>
¤ La seconde, là où vous souhaitez, dans la page, la boite libre... installer ce lecteur... Évidemment, il faut que les id soient les mêmes que ci-dessus.
<div class="jp-jplayer" id="jquery_jplayer_1"></div>
<div aria-label="media player" class="jp-audio" id="jp_container_1" role="application">
<div class="jp-type-playlist">
<div class="jp-gui jp-interface">
<div class="jp-controls">
<button class="jp-previous" role="button" tabindex="0">previous</button>
<button class="jp-play" role="button" tabindex="0">play</button>
<button class="jp-next" role="button" tabindex="0">next</button>
<button class="jp-stop" role="button" tabindex="0">stop</button>
</div>
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<div class="jp-volume-controls">
<button class="jp-mute" role="button" tabindex="0">mute</button>
<button class="jp-volume-max" role="button" tabindex="0">max volume</button>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
</div>
<div class="jp-time-holder">
<div aria-label="time" class="jp-current-time" role="timer"></div>
<div aria-label="duration" class="jp-duration" role="timer"></div>
</div>
<div class="jp-toggles">
<button class="jp-repeat" role="button" tabindex="0">repeat</button>
<button class="jp-shuffle" role="button" tabindex="0">shuffle</button>
</div>
</div>
<div class="jp-playlist">
<ul>
<li></li>
</ul>
</div>
</div>
</div>
Et c'est tout...
Dans les articles suivants, aux prix de quelques modifications, un multiplayer audio-vidéo et un player vidéo de vidéo embed issues de Youtube.
Pour toute question ou aide pour utiliser ce dispositif, veuillez poster sur le forum de ce site (rubrique "En vrac").