Un Audio Player dans un Iframe
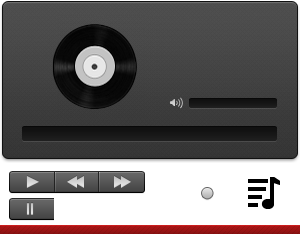
Un Audio Player (léger) dans un Iframe
L'origine de ce player est là : https://www.script-tutorials.com/html5-audio-player-with-playlist/
et j'en remercie Andrey son auteur...
Je n'ai pas (encore ?) réussi à l'intéger au coeur de GuppY. Mais en l'état, il peut être mis en place dans un Iframe facilement (voir en bas de cet article). Cela peut être utile pour l'utiliser dans GuppY V5 bien sûr mais également dans une version ancienne de GuppY, ou un autre CMS, ou encore dans un site en pur html...
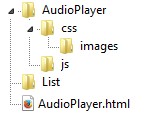
Ci-dessous le contenu du zip Audioplayer.zip ( ) à télécharger.
) à télécharger.

Le dossier css contient le fichier audioplayer.css et le dossier images
Le dossier js contient 3 fichiers (audioplayer.js), (jquery-1.7.2.min.js), (jquery-ui-1.8.21.custom.min.js)
On peut le décompresser, le placer par exemple dans le dossier file de GuppY ou ailleurs mais il faut placer ensuite ses propres dossiers musiques au même niveau que List (qui contient les musiques et les pochettes) et les fichiers .html que vous allez créer au même niveau que AudioPlayer.html
Il suffit ensuite d'appeler AudioPlayer.html dans un Iframe, ou bien, à partir d'un lien quelconque, dans un popup (fenêtre surgissante) d'au moins 300px de large. Essayez en cliquant ICI.
On peut le tester directement en lançant ce fichier, il s'ouvrira avec votre navigateur par défaut, cela permet de s'assurer qu'il fonctionne avant de le mettre en ligne...
Cet Audio Player n'est pas à proprement parler "responsive design", mais j'ai modifié la taille en largeur : elle est de 300px ce qui lui permet de s'afficher sans problème sur les smartphones de faibles définitions. La longueur de la playlist est en fonction du nombre de morceaux de musique que vous y ajouterez. Il est possible de créer autant d'Audio Player que l'on veut. Dans des Iframes différents il n'y aura pas de conflit.
Au préalable, il faut préparer vos morceaux au format .mp3 et éventuellement des imagettes de pochette au format .jpg .png .gif par exemple de 94x94px. J'ai placé les miens dans le dossier List (il y a dans ce dossier une imagette nommée cover1.png utilisable). Il faut choisir la skin de l'Audio Player, ces skins sont situées dans le dossier AudioPlayer/css/images (vous pouvez en télécharger d'autres sur ce site, en fabriquer à votre convenance : Un logiciel libre et gratuit comme GIMP ou gratuit comme Photofiltre7 peut très bien faire ce travail -personnellement j'utilise Photofiltre le plus souvent-). la "skin" de base est ce sprite ci (spr.png) :

Paramétrage, modification, "customisation" de l'Audio Player
( ) Les morceaux de la playlist s'enchainent automatiquement (merci à cdombo -voir réaction n°3 à cet article- de m'avoir signalé que l'auteur avait publié une solution). Le fichier AudioPlayer/js/audioplayer.js est à jour ainsi que le zip en téléchargement. Toutefois, les adeptes de javascript pourront peut-être encore améliorer AudioPlayer/js/audioplayer.js (notamment en lui permettant de rendre cet enchainement optionnel, voire d'enchainer les fichiers de la playlist automatiquement mais dans un ordre aléatoire... ce que je ne sais pas faire...
) Les morceaux de la playlist s'enchainent automatiquement (merci à cdombo -voir réaction n°3 à cet article- de m'avoir signalé que l'auteur avait publié une solution). Le fichier AudioPlayer/js/audioplayer.js est à jour ainsi que le zip en téléchargement. Toutefois, les adeptes de javascript pourront peut-être encore améliorer AudioPlayer/js/audioplayer.js (notamment en lui permettant de rendre cet enchainement optionnel, voire d'enchainer les fichiers de la playlist automatiquement mais dans un ordre aléatoire... ce que je ne sais pas faire... ... Je suis donc preneur de toute autre bonne idée !)
... Je suis donc preneur de toute autre bonne idée !)
Les adeptes du css pourront fouiller dans le fichier Audioplayer/css/audioplayer.css afin de l'habiller encore plus finement.
Pour les autres  ... afin de modifier AudioPLayer.html, il faut l'ouvrir en local avec un éditeur de texte pur (notepad++ par exemple), on trouve différentes lignes de code modifiables assez facilement.
... afin de modifier AudioPLayer.html, il faut l'ouvrir en local avec un éditeur de texte pur (notepad++ par exemple), on trouve différentes lignes de code modifiables assez facilement.
¤ Dans la partie <style> </style>, ci-dessous...
<style>
.player { background: transparent url("AudioPlayer/css/images/spr7.png") no-repeat scroll center top; }
.controls .play, .controls .pause, .controls .rew, .controls .fwd { background: transparent url("AudioPlayer/css/images/spr7.png") no-repeat scroll 0 0; }
.controls .play { background-position: -8px -171px; } /* ne pas modifier : IMPORTANT ! */
.controls .pause { background-position: -8px -198px; } /* ne pas modifier : IMPORTANT ! */
.controls .rew { background-position: -54px -171px; } /* ne pas modifier : IMPORTANT ! */
.controls .fwd { background-position: -100px -171px; } /* ne pas modifier : IMPORTANT ! */
.ui-slider-range { background: transparent url("AudioPlayer/css/images/spr7.png") no-repeat scroll 5px -222px; }
.volume .ui-slider-handle { background: url("AudioPlayer/css/images/spr7.png") no-repeat scroll -201px -188px rgba(0, 0, 0, 0); }
.title { color: #FFFFFF; font-size: 11px; font-weight: bold; } /* Attributs titre actif en haut */
.artist { color: #DED35F; font-size: 11px; } /* Attributs artiste en haut */
.playlist { background-color: #AF3806; background: linear-gradient( #AF3806, #B54707); } /* Attributs fond playlist en bas */
.playlist li { color: #DDDDDD; font-size: 12px; } /* Attributs titres en bas */
.playlist li.active { color: #FFFFFF; font-weight: bold; } /* Attributs titre actif en bas */
</style>
... on peut remplacer 4 fois spr7 par le sprite que vous avez choisi (ou fabriqué !), on peut modifier les attributs (police, taille, couleur) des différents titres. J'ai commenté les 4 lignes concernées .title .artist .playlist li .playlist li.active. Pour le fond de la playlist, si vous utilisez une skin avec une image, il suffit de l'appeler dans la règle .playlist ainsi :
.playlist { background: transparent url("AudioPlayer/css/images/fond-bois.jpg") no-repeat scroll center top; width: 294px; border : 1px solid #000000; }
¤ Dans la partie <body><ul> </ul></body>, ci-dessous...
<ul class="playlist visible">
<li data-audiourl="List/Que_sommes_nous_en_train_de_faire.mp3" data-cover="List/LaMarge.jpg" data-artist="[Dogbreath]">Que sommes nous en train de faire ?</li>
<li data-audiourl="List/Suonos_fur_monkey_s_corones.mp3" data-cover="List/Suonos.jpg" data-artist="[Dogbreath]">Suonos für monkey's corones</li>
<li data-audiourl="List/La_grande_peste_de_1348.mp3" data-cover="List/LaGrandePeste.jpg" data-artist="Phat">La grande peste de 1348</li>
<li data-audiourl="List/What_cool.mp3" data-cover="List/Voyageur.jpg" data-artist="Tom la mèche">What cool</li>
<li data-audiourl="List/Jazz_urban.mp3" data-cover="List/Sandwich.jpg" data-artist="Les Oreilles en ballades">Jazz urban</li>
</ul>
... on écrit, comme sur le modèle dans la balise <li> le chemin et le nom du fichier du morceau de musique : data-audiourl, le chemin et le nom de l'éventuelle imagette de la pochette : data-cover, le nom de l'artiste : data-artist et entre les balises <li> </li> le nom du morceau de musique.
Rappel : les noms de fichiers ne doivent pas avoir d'accents, mais pour les noms des artistes et des morceaux il n'y a pas de souci.
Il faut laisser le dossier AudioPlayer à sa place, c'est celui qui contient les fichiers javascripts et css (y compris les skins d'Audio Player).
Pour créer d'autres Audio Players :
¤ créer d'autres dossiers musiques (et éventuellement de pochettes) au même niveau que List
¤ dupliquer le fichier AudioPlayer.html en lui donnant un autre nom
¤ l'aménager en le laissant lui aussi au même niveau pour ne pas rompre les liens...
¤ l'intégrer dans un iframe dans un article, une boite libre...
Voilà, ci-dessous le code .html de AudioPlayer.html.
Et ci dessous l'iframe tout à fait "basique", mis en place avec CKEditor dans GuppY, qui le contient :
Pour plus d'informations et/ou d'aides pour installer ces dispositifs, contacter le webmestre de ce site.
Dernière modification : 04/03/2018 @ 09:53
Catégorie : - Audio Player
Page lue 80441 fois

















