Waterwheel Carousel dans un Iframe
Waterwheel Carousel
un carousel jQuery qui peut être utilisé dans un Iframe.
Dans cet article, c'est de l'utilisation de Waterwheel dans des Iframes dont il est question. Cette solution permet de s'affranchir des éventuelles difficultés de compatibilité, de conflits jquery..., d'utilisation dans d'autres CMS...
Un zip est téléchargeable ici.
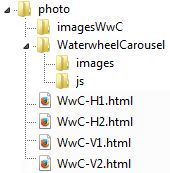
Il peut être installé avec l'installateur de GuppY. Celui-ci place dans le dossier photo de GuppY l'arborescence ci-dessous.

Dans le dossier WaterwheelCarousel, il y a les fichiers jquery.waterwheelCarousel.js, jquery-3.1.1.js, ainsi que les textes des licences de ce script. Dans le dossier WaterwheelCarousel/images, il y a des imagettes de navigation. Dans le dossier ImagesWwC, il y a une serie d'images de test, celles-là même qui fonctionnent dans cet article. Et dans le dossier photo de GuppY, quatre fichiers .html qui sont ici affichés dans des Iframes classiques de GuppY (WwC-H1.html, WwC-H2.html, WwC-V1.html, WwC-V2.html). Vous pouvez bien sûr décompresser le zip et installer vous même par FTP , ces fichiers dans un autre dossier de GuppY, ou sur un autre CMS, ou sur un site en html pur...
Sous les carousels, vous trouverez le contenu des fichiers .html qui sont appelés. Vous pourrez constater exactement les mêmes éléments de réglages que dans l'article précédent <style> </style>, <script> </script> et <body> </body> pour le corps du carousel.
Pour créer un autre carousel, il vous suffira de dupliquer dans un éditeur de texte (comme notepad++) un des fichiers .html, de l'enregistrer sous un autre nom, de modifier les réglages, les appels aux images et aux liens éventuels, et de placer ce nouveau fichier au même niveau que le dossier WaterwheelCarousel pour ne pas rompre les liens. Vous créez ensuite dans GuppY ou ailleurs un Iframe qui appellera ce fichier.
Contenu du fichier WwC-H1.html appelé ci-dessus :
Contenu du fichier WwC-H2.html appelé ci-dessus :
Contenu du fichier WwC-V1.html appelé ci-dessus :
Contenu du fichier WwC-V2.html appelé ci-dessus :
Pour toute question ou aide afin d'utiliser ce type de carousel, veuillez poster sur le forum de ce site.
Catégorie : - Carousels
Page lue 66770 fois

















