Images avec Hover Effects
Des images qui changent lors du survol de la souris
avec des effets variés (transformations, rotations, translations...)
Ces 10 propositions ci-dessous sont issues de ce site :
https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/ (auteur : Alessio Atzeni)
info licence : https://tympanus.net/codrops/licensing/
Tout est téléchargeable sur le site, c'est très pratique, et le tutoriel (en anglais) est très bien fait. Je me suis juste contenté de jouer avec et de modifier à la marge les propositions. J'ai pu ajouter aussi au script original le fait de pouvoir mettre des images dans le contenu qui apparait au survol. ( ) Une mise à jour permet d'augmenter ses possibilités.
) Une mise à jour permet d'augmenter ses possibilités.


Hover Style #1
Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.
Lire plus
Hover Style #2
Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.
Lire plus
Hover Style #3
Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.
Lire plus
Hover Style #4
Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.
Lire plus
Hover Style #5
Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.
Lire plus
Hover Style #6
Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.
Lire plus
Hover Style #7
Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.
Lire plus
Hover Style #8
Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.
Lire plus
Hover Style #9
Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.
Lire plus
Hover Style #10
Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.


Hover Style #9bis
Une autre image de cet effet pour montrer les angles de rotation : ici 76° et -14°. Voir plus bas dans l'article le code et la méthode de calcul.
Les codes utilisés sont ci-dessous.
Le contenu du premier onglet : Style commun est obligatoire, soit au début du code source de l'article ou de la boite libre, soit dans styleplus.css.
Ensuite, ajouter au même endroit les codes correspondant aux effets souhaités, en adaptant à l'aide des quelques commentaires.
ATTENTION, si le style n'est pas dans styleplus.css, il faut placer les balises <style type="text/css"> au début du code source et </style> à la fin du style.
Puis dans le code source du corps de l'article ou de la boite libre, là où vous souhaitez placer les images, insérez le code correspondant en adaptant les contenus, bien sûr. Ces codes sont très proches les uns des autres à part pour le #9.
Style commun
.view { /*attributs image*/
width: 200px;
height: 200px;
margin: 5px; /*marges extérieures*/
float: left;
border: 8px solid #C0C0C0; /*bordure : épaisseur nature couleur*/
overflow: hidden;
position: relative;
text-align: center;
-webkit-box-shadow: 1px 1px 2px #346969;
-moz-box-shadow: 1px 1px 2px #346969;
box-shadow: 1px 1px 2px #346969; /*ombre portée de la boite + préfixes*/
cursor: default;
background: #C0C0C0 url(img/images/bgimg.jpg) no-repeat center center; /*couleur et image de fond : apparait lors des transformations*/
border-radius:6px; /*arrondis*/
}
.view .mask,.view .content { /*attributs masque et contenu : mêmes dimensions que ci-dessus*/
width: 200px;
height: 200px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.view #front-img {
display: block;
position: relative;
}
.view h2 { /*attributs titre*/
color: #FFFFFF;
text-align: center;
position: relative;
font-size: 14px;
font-weight: bold;
padding: 10px;
background: rgba(0, 0, 0, 0.8);
margin: 10px 0 0 0;
}
.view p { /*attributs paragraphe*/
font-family: Arial, sans serif;
font-style: italic;
font-size: 12px;
position: relative;
color: #FFFFFF;
padding: 5px 20px;
text-align: center;
}
.view a.info { /*attributs liens du dessous*/
display: inline-block;
text-decoration: none;
padding: 7px 14px;
background: rgba(0, 0, 0, 1);
color: #FFFFFF;
-webkit-box-shadow: 0 0 1px #000000;
-moz-box-shadow: 0 0 1px #000000;
box-shadow: 0 0 1px #000000; /*ombre portée de la boite + préfixes*/
}
.view a.info:hover { /*attributs liens du dessous au survol*/
-webkit-box-shadow: 0 0 5px #FFFFFF;
-moz-box-shadow: 0 0 5px #FFFFFF;
box-shadow: 0 0 5px #FFFFFF; /*ombre portée de la boite au survol + préfixes*/
}
Hover Style #1
.view-first #front-img {
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
transition: all 0.2s linear; /*temps et nature de transition + préfixes*/
}
.view-first .mask {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
background-color: rgba(133,14,241, 0.7); /*couleur de fond du masque*/
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-first h2 {
-webkit-transform: translateY(-100px);
-moz-transform: translateY(-100px);
-o-transform: translateY(-100px);
-ms-transform: translateY(-100px);
transform: translateY(-100px); /*transformation titre : >bas + préfixes*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-first p {
-webkit-transform: translateY(100px);
-moz-transform: translateY(100px);
-o-transform: translateY(100px);
-ms-transform: translateY(100px);
transform: translateY(100px); /*transformation paragraphe : >haut + préfixes*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
transition: all 0.2s linear; /*temps et nature de transition + préfixes*/
}
.view-first:hover #front-img {
-webkit-transform: scale(1.1,1.1);
-moz-transform: scale(1.1,1.1);
-o-transform: scale(1.1,1.1);
-ms-transform: scale(1.1,1.1);
transform: scale(1.1,1.1); /*Transformation échelle image au survol + préfixes*/
}
.view-first a.info {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out; /*temps et nature de transition lien + préfixes*/
}
.view-first:hover .mask {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
}
.view-first:hover h2,
.view-first:hover p,
.view-first:hover a.info {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-o-transform: translateY(0px);
-ms-transform: translateY(0px);
transform: translateY(0px); /*transformation titre paragraphe lien survolés + préfixes*/
}
.view-first:hover p {
-webkit-transition-delay: 0.1s;
-moz-transition-delay: 0.1s;
-o-transition-delay: 0.1s;
-ms-transition-delay: 0.1s;
transition-delay: 0.1s; /* délai transition paragraphe survolé + préfixes*/
}
.view-first:hover a.info {
-webkit-transition-delay: 0.2s;
-moz-transition-delay: 0.2s;
-o-transition-delay: 0.2s;
-ms-transition-delay: 0.2s;
transition-delay: 0.2s; /* délai transition lien survolé + préfixes*/
}
Hover Style #2
.view-second #front-img {
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
transition: all 0.2s ease-in; /*temps et nature de transition + préfixes*/
}
.view-second .mask {
background-color: rgba(10,98,186, 0.7); /*couleur de fond du masque*/
width: 200px;
height: 200px;
margin: 120px 0px 0px 65px; /*marges à ajuster*/
padding: 0px 0px 0px 0px; /*marges à ajuster*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transform: translate(0px, 0px) rotate(45deg);
-moz-transform: translate(0px, 0px) rotate(45deg);
-o-transform: translate(0px, 0px) rotate(45deg);
-ms-transform: translate(0px, 0px) rotate(45deg);
transform: translate(0px, 0px) rotate(45deg); /*transformation masque : rotation + préfixes*/
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-second h2 {
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
background: transparent;
margin: 0px 30px 0px 30px; /*marges à ajuster*/
-webkit-transform: translate(100px, -100px);
-moz-transform: translate(100px, -100px);
-o-transform: translate(100px, -100px);
-ms-transform: translate(100px, -100px);
transform: translate(100px, -100px); /*transformation titre : >droite >bas + préfixes*/
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-second p {
padding: 5px 20px; /*marges à ajuster*/
-webkit-transform: translate(-200px, 200px);
-moz-transform: translate(-200px, 200px);
-o-transform: translate(-200px, 200px);
-ms-transform: translate(-200px, 200px);
transform: translate(-200px, 200px); /*transformation paragraphe : >gauche >haut + préfixes*/
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-second a.info {
-webkit-transform: translate(0px, 100px);
-moz-transform: translate(0px, 100px);
-o-transform: translate(0px, 100px);
-ms-transform: translate(0px, 100px);
transform: translate(0px, 100px); /*transformation lien : >haut + préfixes*/
-webkit-transition: all 0.2s 0.1s ease-in-out;
-moz-transition: all 0.2s 0.1s ease-in-out;
-o-transition: all 0.2s 0.1s ease-in-out;
-ms-transition: all 0.2s 0.1s ease-in-out;
transition: all 0.2s 0.1s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-second:hover .mask {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
-webkit-transform: translate(-80px, -125px) rotate(0deg);
-moz-transform: translate(-80px, -125px) rotate(0deg);
-o-transform: translate(-80px, -125px) rotate(0deg);
-ms-transform: translate(-80px, -125px) rotate(0deg);
transform: translate(-80px, -125px) rotate(0deg); /*transformation masque survolé : >gauche >bas + préfixes*/
}
.view-second:hover h2 {
-webkit-transform: translate(0px,0px);
-moz-transform: translate(0px,0px);
-o-transform: translate(0px,0px);
-ms-transform: translate(0px,0px);
transform: translate(0px,0px); /*transformation titre survolé + préfixes*/
-webkit-transition-delay: 0.3s;
-moz-transition-delay: 0.3s;
-o-transition-delay: 0.3s;
-ms-transition-delay: 0.3s;
transition-delay: 0.3s; /*délai transition titre survolé + préfixes*/
}
.view-second:hover p {
padding: 5px 20px; /*marges à ajuster*/
-webkit-transform: translate(0px,0px);
-moz-transform: translate(0px,0px);
-o-transform: translate(0px,0px);
-ms-transform: translate(0px,0px);
transform: translate(0px,0px); /*transformation paragraphe survolé + préfixes*/
-webkit-transition-delay: 0.4s;
-moz-transition-delay: 0.4s;
-o-transition-delay: 0.4s;
-ms-transition-delay: 0.4s;
transition-delay: 0.4s; /*délai transition paragraphe survolé + préfixes*/
}
.view-second:hover a.info {
-webkit-transform: translate(0px,0px);
-moz-transform: translate(0px,0px);
-o-transform: translate(0px,0px);
-ms-transform: translate(0px,0px); /*transformation lien survolé + préfixes*/
transform: translate(0px,0px);
-webkit-transition-delay: 0.5s;
-moz-transition-delay: 0.5s;
-o-transition-delay: 0.5s;
-ms-transition-delay: 0.5s;
transition-delay: 0.5s; /*délai transition lien survolé + préfixes*/
}
Hover Style #3
.view-third #front-img {
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
transition: all 0.2s ease-in; /*temps et nature de transition + préfixes*/
}
.view-third .mask {
background-color: rgba(3,33,33,0.8); /*couleur de fond du masque*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transform: translate(460px, -100px) rotate(180deg);
-moz-transform: translate(460px, -100px) rotate(180deg);
-o-transform: translate(460px, -100px) rotate(180deg);
-ms-transform: translate(460px, -100px) rotate(180deg);
transform: translate(460px, -100px) rotate(180deg); /*transformation masque : translation >droite >bas rotation + préfixes*/
-webkit-transition: all 0.2s 0.4s ease-in-out;
-moz-transition: all 0.2s 0.4s ease-in-out;
-o-transition: all 0.2s 0.4s ease-in-out;
-ms-transition: all 0.2s 0.4s ease-in-out;
transition: all 0.2s 0.4s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-third h2 {
-webkit-transform: translateY(-100px);
-moz-transform: translateY(-100px);
-o-transform: translateY(-100px);
-ms-transform: translateY(-100px);
transform: translateY(-100px); /*transformation titre : >bas + préfixes*/
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-third p {
background: transparent; /*couleur de fond du paragraphe*/
-webkit-transform: translateX(300px) rotate(90deg);
-moz-transform: translateX(300px) rotate(90deg);
-o-transform: translateX(300px) rotate(90deg);
-ms-transform: translateX(300px) rotate(90deg);
transform: translateX(300px) rotate(90deg); /*transformation paragraphe : >droite rotation + préfixes*/
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-third a.info {
-webkit-transform: translateY(-200px);
-moz-transform: translateY(-200px);
-o-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px); /*transformation lien : >bas + préfixes*/
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-third:hover .mask {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
-webkit-transform: translate(0px, 0px);
-moz-transform: translate(0px, 0px);
-o-transform: translate(0px, 0px);
-ms-transform: translate(0px, 0px);
transform: translate(0px, 0px); /*transformation masque survolé + préfixes*/
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
-ms-transition-delay: 0s;
transition-delay: 0s; /*délai transition masque survolé + préfixes*/
}
.view-third:hover h2 {
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-o-transform: translateY(0px);
-ms-transform: translateY(0px);
transform: translateY(0px); /*transformation titre survolé + préfixes*/
-webkit-transition-delay: 0.5s;
-moz-transition-delay: 0.5s;
-o-transition-delay: 0.5s;
-ms-transition-delay: 0.5s;
transition-delay: 0.5s; /*délai transition titre survolé + préfixes*/
}
.view-third:hover p {
-webkit-transform: translateX(0px) rotate(0deg);
-moz-transform: translateX(0px) rotate(0deg);
-o-transform: translateX(0px) rotate(0deg);
-ms-transform: translateX(0px) rotate(0deg);
transform: translateX(0px) rotate(0deg); /*transformation paragraphe survolé + préfixes*/
-webkit-transition-delay: 0.4s;
-moz-transition-delay: 0.4s;
-o-transition-delay: 0.4s;
-ms-transition-delay: 0.4s;
transition-delay: 0.4s; /*délai transition paragraphe survolé + préfixes*/
}
.view-third:hover a.info {
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-o-transform: translateY(0px);
-ms-transform: translateY(0px);
transform: translateY(0px); /*transformation lien survolé + préfixes*/
-webkit-transition-delay: 0.3s;
-moz-transition-delay: 0.3s;
-o-transition-delay: 0.3s;
-ms-transition-delay: 0.3s;
transition-delay: 0.3s; /*délai transition lien survolé + préfixes*/
}
Hover Style #4
.view-fourth #front-img {
-webkit-transition: all 0.4s ease-in-out 0.2s;
-moz-transition: all 0.4s ease-in-out 0.2s;
-o-transition: all 0.4s ease-in-out 0.2s;
-ms-transition: all 0.4s ease-in-out 0.2s;
transition: all 0.4s ease-in-out 0.2s; /*temps et nature de transition + préfixes*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
}
.view-fourth .mask {
background-color: rgba(2,21,2,0.8); /*couleur de fond du masque*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transform: scale(0) rotate(-180deg);
-moz-transform: scale(0) rotate(-180deg);
-o-transform: scale(0) rotate(-180deg);
-ms-transform: scale(0) rotate(-180deg);
transform: scale(0) rotate(-180deg); /*transformation masque : échelle>0 rotation + préfixes*/
-webkit-transition: all 0.4s ease-in;
-moz-transition: all 0.4s ease-in;
-o-transition: all 0.4s ease-in;
-ms-transition: all 0.4s ease-in;
transition: all 0.4s ease-in; /*temps et nature de transition + préfixes*/
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
}
.view-fourth h2 {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
border-bottom: 1px solid rgba(0, 0, 0, 0.3); /*bordure inférieure*/
background: transparent;
margin: 10px 30px 0px 30px; /*marges à ajuster*/
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-fourth p {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-fourth a.info {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-fourth:hover .mask {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
-webkit-transform: scale(1) rotate(0deg);
-moz-transform: scale(1) rotate(0deg);
-o-transform: scale(1) rotate(0deg);
-ms-transform: scale(1) rotate(0deg);
transform: scale(1) rotate(0deg); /*transformation masque survolé : échelle>1 rotation + préfixes*/
-webkit-transition-delay: 0.2s;
-moz-transition-delay: 0.2s;
-o-transition-delay: 0.2s;
-ms-transition-delay: 0.2s;
transition-delay: 0.2s; /*délai transition masque survolé + préfixes*/
}
.view-fourth:hover #front-img {
-webkit-transform: scale(0);
-moz-transform: scale(0);
-o-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0); /*transformation image survolée : échelle>0 + préfixes*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
-ms-transition-delay: 0s;
transition-delay: 0s; /*délai transition image survolée + préfixes*/
}
.view-fourth:hover h2,
.view-fourth:hover p,
.view-fourth:hover a.info {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
-webkit-transition-delay: 0.5s;
-moz-transition-delay: 0.5s;
-o-transition-delay: 0.5s;
-ms-transition-delay: 0.5s;
transition-delay: 0.5s; /*délai transition titre paragraphe lien survolés + préfixes*/
}
Hover Style #5
.view-fifth #front-img {
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-fifth .mask {
background-color: rgba(176,176,9,0.3); /*couleur de fond du masque*/
-webkit-transform: translateX(-200px);
-moz-transform: translateX(-200px);
-o-transform: translateX(-200px);
-ms-transform: translateX(-200px);
transform: translateX(-200px); /*transformation masque : >gauche + préfixes*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-fifth h2 {
background: rgba(255, 255, 255, 0.5); /*couleur de fond du titre*/
color: #000000; /*couleur du titre*/
-webkit-box-shadow: 0px 1px 3px rgba(159, 141, 140, 0.5);
-moz-box-shadow: 0px 1px 3px rgba(159, 141, 140, 0.5);
box-shadow: 0px 1px 3px rgba(159, 141, 140, 0.5); /*ombre portée du titre + préfixes*/
}
.view-fifth p {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
color: #333333; /*couleur du paragraphe*/
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
transition: all 0.2s linear; /*temps et nature de transition + préfixes*/
}
.view-fifth:hover .mask {
-webkit-transform: translateX(0px);
-moz-transform: translateX(0px);
-o-transform: translateX(0px);
-ms-transform: translateX(0px);
transform: translateX(0px); /*transformation masque survolé + préfixes*/
}
.view-fifth:hover #front-img {
-webkit-transform: translateX(200px);
-moz-transform: translateX(200px);
-o-transform: translateX(200px);
-ms-transform: translateX(200px);
transform: translateX(200px); /*transformation image survolée : >droite + préfixes*/
}
.view-fifth:hover p {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
}
Hover Style #6
.view-sixth #front-img {
-webkit-transition: all 0.4s ease-in-out 0.5s;
-moz-transition: all 0.4s ease-in-out 0.5s;
-o-transition: all 0.4s ease-in-out 0.5s;
-ms-transition: all 0.4s ease-in-out 0.5s;
transition: all 0.4s ease-in-out 0.5s; /*temps et nature de transition + préfixes*/
}
.view-sixth .mask {
background-color: rgba(155,55,5,0.7); /*couleur de fond du masque*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transition: all 0.3s ease-in 0.4s;
-moz-transition: all 0.3s ease-in 0.4s;
-o-transition: all 0.3s ease-in 0.4s;
-ms-transition: all 0.3s ease-in 0.4s;
transition: all 0.3s ease-in 0.4s; /*temps et nature de transition + préfixes*/
}
.view-sixth h2 {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
border-bottom: 1px solid rgba(0, 0, 0, 0.3); /*bordure inférieure du titre*/
background: transparent;
margin: 10px 30px 0px 30px; /*marges à ajuster*/
-webkit-transform: scale(10);
-moz-transform: scale(10);
-o-transform: scale(10);
-ms-transform: scale(10);
transform: scale(10); /*transformation titre : échelle*10 + préfixes*/
-webkit-transition: all 0.3s ease-in-out 0.1s;
-moz-transition: all 0.3s ease-in-out 0.1s;
-o-transition: all 0.3s ease-in-out 0.1s;
-ms-transition: all 0.3s ease-in-out 0.1s;
transition: all 0.3s ease-in-out 0.1s; /*temps et nature de transition + préfixes*/
}
.view-sixth p {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transform: scale(10);
-moz-transform: scale(10);
-o-transform: scale(10);
-ms-transform: scale(10);
transform: scale(10); /*transformation paragraphe : échelle*10 + préfixes*/
-webkit-transition: all 0.3s ease-in-out 0.2s;
-moz-transition: all 0.3s ease-in-out 0.2s;
-o-transition: all 0.3s ease-in-out 0.2s;
-ms-transition: all 0.3s ease-in-out 0.2s;
transition: all 0.3s ease-in-out 0.2s; /*temps et nature de transition + préfixes*/
}
.view-sixth a.info {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transform: translateY(100px);
-moz-transform: translateY(100px);
-o-transform: translateY(100px);
-ms-transform: translateY(100px);
transform: translateY(100px); /*transformation lien : >haut + préfixes*/
-webkit-transition: all 0.3s ease-in-out 0.1s;
-moz-transition: all 0.3s ease-in-out 0.1s;
-o-transition: all 0.3s ease-in-out 0.1s;
-ms-transition: all 0.3s ease-in-out 0.1s;
transition: all 0.3s ease-in-out 0.1s; /*temps et nature de transition + préfixes*/
}
.view-sixth:hover .mask {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
-ms-transition-delay: 0s;
transition-delay: 0s; /*délai transition masque survolé + préfixes*/
}
.view-sixth:hover #front-img {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
-ms-transition-delay: 0s;
transition-delay: 0s; /*délai transition image survolée + préfixes*/
}
.view-sixth:hover h2 {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
-webkit-transform: scale(1);
-moz-transform: scale(1);
-o-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1); /*transformation titre survolé : échelle1 + préfixes*/
-webkit-transition-delay: 0.1s;
-moz-transition-delay: 0.1s;
-o-transition-delay: 0.1s;
-ms-transition-delay: 0.1s;
transition-delay: 0.1s; /*délai transition titre survolé + préfixes*/
}
.view-sixth:hover p {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
-webkit-transform: scale(1);
-moz-transform: scale(1);
-o-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1); /*transformation paragraphe survolé : échelle1 + préfixes*/
-webkit-transition-delay: 0.2s;
-moz-transition-delay: 0.2s;
-o-transition-delay: 0.2s;
-ms-transition-delay: 0.2s;
transition-delay: 0.2s; /*délai transition titre survolé + préfixes*/
}
.view-sixth:hover a.info {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-o-transform: translateY(0px);
-ms-transform: translateY(0px);
transform: translateY(0px); /*transformation lien survolé + préfixes*/
-webkit-transition-delay: 0.3s;
-moz-transition-delay: 0.3s;
-o-transition-delay: 0.3s;
-ms-transition-delay: 0.3s;
transition-delay: 0.3s; /*délai transition lien survolé + préfixes*/
}
Hover Style #7
.view-seventh #front-img {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out; /*temps et nature de transition + préfixes*/
}
.view-seventh .mask {
background-color: rgba(73,1,39,0.5); /*couleur de fond du masque*/
-webkit-transform: rotate(0deg) scale(1);
-moz-transform: rotate(0deg) scale(1);
-o-transform: rotate(0deg) scale(1);
-ms-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1); /*transformation masque : échelle1 + préfixes*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out; /*temps et nature de transition + préfixes*/
}
.view-seventh h2 {
-webkit-transform: translateY(-200px);
-moz-transform: translateY(-200px);
-o-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px); /*transformation titre : >bas + préfixes*/
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-seventh p {
-webkit-transform: translateY(-200px);
-moz-transform: translateY(-200px);
-o-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px); /*transformation paragraphe : >bas + préfixes*/
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-seventh a.info {
-webkit-transform: translateY(-200px);
-moz-transform: translateY(-200px);
-o-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px); /*transformation lien : >bas + préfixes*/
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-seventh:hover #front-img {
-webkit-transform: rotate(720deg) scale(0);
-moz-transform: rotate(720deg) scale(0);
-o-transform: rotate(720deg) scale(0);
-ms-transform: rotate(720deg) scale(0);
transform: rotate(720deg) scale(0); /*transformation image survolée : rotation échelle0 + préfixes*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
}
.view-seventh:hover .mask {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
-webkit-transform: translateY(0px) rotate(0deg);
-moz-transform: translateY(0px) rotate(0deg);
-o-transform: translateY(0px) rotate(0deg);
-ms-transform: translateY(0px) rotate(0deg);
transform: translateY(0px) rotate(0deg); /*transformation masque survolé + préfixes*/
-webkit-transition-delay: 0.4s;
-moz-transition-delay: 0.4s;
-o-transition-delay: 0.4s;
-ms-transition-delay: 0.4s;
transition-delay: 0.4s; /*délai transition masque survolé + préfixes*/
}
.view-seventh:hover h2 {
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-o-transform: translateY(0px);
-ms-transform: translateY(0px);
transform: translateY(0px); /*transformation titre survolé + préfixes*/
-webkit-transition-delay: 0.7s;
-moz-transition-delay: 0.7s;
-o-transition-delay: 0.7s;
-ms-transition-delay: 0.7s;
transition-delay: 0.7s; /*délai transition titre survolé + préfixes*/
}
.view-seventh:hover p {
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-o-transform: translateY(0px);
-ms-transform: translateY(0px);
transform: translateY(0px); /*transformation paragraphe survolé + préfixes*/
-webkit-transition-delay: 0.6s;
-moz-transition-delay: 0.6s;
-o-transition-delay: 0.6s;
-ms-transition-delay: 0.6s;
transition-delay: 0.6s; /*délai transition paragraphe survolé + préfixes*/
}
.view-seventh:hover a.info {
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-o-transform: translateY(0px);
-ms-transform: translateY(0px);
transform: translateY(0px); /*transformation lien survolé + préfixes*/
-webkit-transition-delay: 0.5s;
-moz-transition-delay: 0.5s;
-o-transition-delay: 0.5s;
-ms-transition-delay: 0.5s;
transition-delay: 0.5s; /*délai transition lien survolé + préfixes*/
}
Hover Style #8
.view-eighth .mask {
background-color: rgba(30, 30, 30, 0.7); /*couleur de fond du masque*/
top: -200px; /*position masque invisible*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transition: all 0.3s ease-out 0.5s;
-moz-transition: all 0.3s ease-out 0.5s;
-o-transition: all 0.3s ease-out 0.5s;
-ms-transition: all 0.3s ease-out 0.5s;
transition: all 0.3s ease-out 0.5s; /*temps et nature de transition + préfixes*/
}
.view-eighth h2 {
-webkit-transform: translateY(-200px);
-moz-transform: translateY(-200px);
-o-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px); /*transformation titre : >bas + préfixes*/
-webkit-transition: all 0.2s ease-in-out 0.1s;
-moz-transition: all 0.2s ease-in-out 0.1s;
-o-transition: all 0.2s ease-in-out 0.1s;
-ms-transition: all 0.2s ease-in-out 0.1s;
transition: all 0.2s ease-in-out 0.1s; /*temps et nature de transition + préfixes*/
}
.view-eighth p {
color: #FFFFFF;
-webkit-transform: translateY(-200px);
-moz-transform: translateY(-200px);
-o-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px); /*transformation paragraphe : >bas + préfixes*/
-webkit-transition: all 0.2s ease-in-out 0.2s;
-moz-transition: all 0.2s ease-in-out 0.2s;
-o-transition: all 0.2s ease-in-out 0.2s;
-ms-transition: all 0.2s ease-in-out 0.2s;
transition: all 0.2s ease-in-out 0.2s; /*temps et nature de transition + préfixes*/
}
.view-eighth a.info {
-webkit-transform: translateY(-200px);
-moz-transform: translateY(-200px);
-o-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px); /*transformation lien : >bas + préfixes*/
-webkit-transition: all 0.2s ease-in-out 0.3s;
-moz-transition: all 0.2s ease-in-out 0.3s;
-o-transition: all 0.2s ease-in-out 0.3s;
-ms-transition: all 0.2s ease-in-out 0.3s;
transition: all 0.2s ease-in-out 0.3s; /*temps et nature de transition + préfixes*/
}
.view-eighth:hover .mask {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
top: 0px; /*position masque visible*/
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
-ms-transition-delay: 0s;
transition-delay: 0s; /*délai transition masque survolé + préfixes*/
-webkit-animation: bounceY 0.9s linear;
-moz-animation: bounceY 0.9s linear;
-ms-animation: bounceY 0.9s linear;
animation: bounceY 0.9s linear; /*animation masque survolé : rebond(bounce) vertical + préfixes*/
}
.view-eighth:hover h2 {
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-o-transform: translateY(0px);
-ms-transform: translateY(0px);
transform: translateY(0px); /*transformation titre survolé + préfixes*/
-webkit-transition-delay: 0.4s;
-moz-transition-delay: 0.4s;
-o-transition-delay: 0.4s;
-ms-transition-delay: 0.4s;
transition-delay: 0.4s; /*délai transition titre survolé + préfixes*/
}
.view-eighth:hover p {
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-o-transform: translateY(0px);
-ms-transform: translateY(0px);
transform: translateY(0px); /*transformation paragraphe survolé + préfixes*/
-webkit-transition-delay: 0.2s;
-moz-transition-delay: 0.2s;
-o-transition-delay: 0.2s;
-ms-transition-delay: 0.2s;
transition-delay: 0.2s; /*délai transition paragraphe survolé + préfixes*/
}
.view-eighth:hover a.info {
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-o-transform: translateY(0px);
-ms-transform: translateY(0px);
transform: translateY(0px); /*transformation lien survolé + préfixes*/
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
-ms-transition-delay: 0s;
transition-delay: 0s; /*délai transition lien survolé + préfixes*/
}
@keyframes bounceY { /*description animation chute et rebond(bounce) >bas + préfixes*/
0% { transform: translateY(-200px);}
40% { transform: translateY(-100px);}
55% { transform: translateY(0px);}
65% { transform: translateY(-52px);}
75% { transform: translateY(0px);}
82% { transform: translateY(-25px);}
87% { transform: translateY(0px);}
92% { transform: translateY(-12px);}
97% { transform: translateY(0px);}
100% { transform: translateY(0px);}
}
@-moz-keyframes bounceY {
0% { -moz-transform: translateY(-200px);}
40% { -moz-transform: translateY(-100px);}
55% { -moz-transform: translateY(0px);}
65% { -moz-transform: translateY(-52px);}
75% { -moz-transform: translateY(0px);}
82% { -moz-transform: translateY(-25px);}
87% { -moz-transform: translateY(0px);}
92% { -moz-transform: translateY(-12px);}
97% { -moz-transform: translateY(0px);}
100% { -moz-transform: translateY(0px);}
}
@-webkit-keyframes bounceY {
0% { -webkit-transform: translateY(-200px);}
40% { -webkit-transform: translateY(-100px);}
55% { -webkit-transform: translateY(0px);}
65% { -webkit-transform: translateY(-52px);}
75% { -webkit-transform: translateY(0px);}
82% { -webkit-transform: translateY(-25px);}
87% { -webkit-transform: translateY(0px);}
92% { -webkit-transform: translateY(-12px);}
97% { -webkit-transform: translateY(0px);}
100% { -webkit-transform: translateY(0px);}
}
Hover Style #9
.view-ninth .mask-1, .view-ninth .mask-2 {
background: rgba(87, 30, 58, 0.5); /*couleur de fond des masques*/
height: 284px; /*hauteur des masques =env.diagonale image*/
width: 284px; /*largeur des masques =env.diagonale image*/
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
-webkit-transition: all 0.3s ease-in-out 0.6s;
-moz-transition: all 0.3s ease-in-out 0.6s;
-o-transition: all 0.3s ease-in-out 0.6s;
transition: all 0.3s ease-in-out 0.6s; /*temps et nature de transition + préfixes*/
}
.view-ninth .mask-1 {
left: auto; /*position initiale masque1*/
right: 0; /*position initiale masque1*/
-webkit-transform: rotate(45deg) translateX(-142px);
-moz-transform: rotate(45deg) translateX(-142px);
-o-transform: rotate(45deg) translateX(-142px);
-ms-transform: rotate(45deg) translateX(-142px);
transform: rotate(45deg) translateX(-142px); /*transformation masque1 : rotation >gauche + préfixes*/
-webkit-transform-origin: 100% 0%;
-moz-transform-origin: 100% 0%;
-o-transform-origin: 100% 0%;
-ms-transform-origin: 100% 0%;
transform-origin: 100% 0%; /*point d'origine transformation masque1 + préfixes*/
}
.view-ninth .mask-2 {
top: auto; /*position initiale masque2*/
bottom: 0; /*position initiale masque2*/
-webkit-transform: rotate(45deg) translateX(142px);
-moz-transform: rotate(45deg) translateX(142px);
-o-transform: rotate(45deg) translateX(142px);
-ms-transform: rotate(45deg) translateX(142px);
transform: rotate(45deg) translateX(142px); /*transformation masque2 : rotation >droite + préfixes*/
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%; /*point d'origine transformation masque2 + préfixes*/
}
.view-ninth .content {
background: rgba(0, 0, 0, 0.8); /*couleur fond contenu*/
height: 0; /*hauteur du contenu : 0=pas de hauteur*/
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
opacity: 0.5; /*opacité + préfixes*/
width: 200px; /*largeur contenu*/
overflow: hidden;
-webkit-transform: rotate(-45deg) translate(-100px, 100px);
-moz-transform: rotate(-45deg) translate(-100px, 100px);
-o-transform: rotate(-45deg) translate(-100px, 100px);
-ms-transform: rotate(-45deg) translate(-100px, 100px);
transform: rotate(-45deg) translate(-100px, 100px); /*transformation contenu : rotation >gauche >haut + préfixes*/
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%; /*point d'origine transformation contenu + préfixes*/
-webkit-transition: all 0.4s ease-in-out 0.3s;
-moz-transition: all 0.4s ease-in-out 0.3s;
-o-transition: all 0.4s ease-in-out 0.3s;
transition: all 0.4s ease-in-out 0.3s; /*temps et nature de transition + préfixes*/
}
.view-ninth h2 {
background: transparent; /*couleur fond titre*/
margin-top: 5px; /µmarge haute titre*/
border-bottom: 1px solid rgba(255, 255, 255, 0.5); /*bordure basse titre*/
}
.view-ninth a.info {
display: none; /*pas d'affichage lien*/
}
.view-ninth:hover .content {
height: 150px; /*hauteur contenu survolé*/
width: 200px; /*largeur contenu survolé*/
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=70)";
filter: alpha(opacity=70);
opacity: 0.7; /*opacité + préfixes*/
top: 25px; /*position haute contenu*/
-webkit-transform: rotate(0deg) translate(0, 0);
-moz-transform: rotate(0deg) translate(0, 0);
-o-transform: rotate(0deg) translate(0, 0);
-ms-transform: rotate(0deg) translate(0, 0);
transform: rotate(0deg) translate(0, 0); /*transformation contenu survolé + préfixes*/
}
.view-ninth:hover .mask-1, .view-ninth:hover .mask-2 {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s; /*délai transition masques survolés + préfixes*/
}
.view-ninth:hover .mask-1 {
-webkit-transform: rotate(45deg) translateX(1px);
-moz-transform: rotate(45deg) translateX(1px);
-o-transform: rotate(45deg) translateX(1px);
-ms-transform: rotate(45deg) translateX(1px);
transform: rotate(45deg) translateX(1px); /*transformation masque1 survolé : rotation >droite + préfixes*/
}
.view-ninth:hover .mask-2 {
-webkit-transform: rotate(45deg) translateX(-1px);
-moz-transform: rotate(45deg) translateX(-1px);
-o-transform: rotate(45deg) translateX(-1px);
-ms-transform: rotate(45deg) translateX(-1px);
transform: rotate(45deg) translateX(-1px); /*transformation masque2 survolé : rotation >gauche + préfixes*/
}
Hover Style #10
.view-tenth #front-img {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-o-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1); /*transformation image : échelle1 + préfixes*/
-webkit-transition: all 0.7s ease-in-out;
-moz-transition: all 0.7s ease-in-out;
-o-transition: all 0.7s ease-in-out;
-ms-transition: all 0.7s ease-in-out;
transition: all 0.7s ease-in-out; /*temps et nature de transition + préfixes*/
}
.view-tenth .mask {
background-color: rgba(2, 81, 2, 0.3); /*couleur de fond du masque*/
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
-ms-transition: all 0.5s linear;
transition: all 0.5s linear; /*temps et nature de transition + préfixes*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
}
.view-tenth h2 {
border-bottom: 1px solid rgba(0, 0, 0, 0.3); /*bordure basse titre*/
background: transparent; /*couleur de fond du titre*/
margin: 0px 20px 0px 5px; /*marges titre à ajuster*/
-webkit-transform: scale(0);
-moz-transform: scale(0);
-o-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0); /*transformation titre : échelle0 + préfixes*/
color: #333333; /*couleur du titre*/
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
-ms-transition: all 0.5s linear;
transition: all 0.5s linear; /*temps et nature de transition + préfixes*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
}
.view-tenth p {
color: #333333; /*couleur du paragraphe*/
margin-top: 10px; /*marge haute à ajuster*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transform: scale(0);
-moz-transform: scale(0);
-o-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0); /*transformation paragraphe : échelle0 + préfixes*/
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
-ms-transition: all 0.5s linear;
transition: all 0.5s linear; /*temps et nature de transition + préfixes*/
}
.view-tenth a.info {
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
-webkit-transform: scale(0);
-moz-transform: scale(0);
-o-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0); /*transformation lien : échelle0 + préfixes*/
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
-ms-transition: all 0.5s linear;
transition: all 0.5s linear; /*temps et nature de transition + préfixes*/
}
.view-tenth:hover #front-img {
-webkit-transform: scale(10);
-moz-transform: scale(10);
-o-transform: scale(10);
-ms-transform: scale(10);
transform: scale(10); /*transformation image survolée : échelle*10 + préfixes*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0; /*opacité0=invisible + préfixes*/
}
.view-tenth:hover .mask { /*masque survolé*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
}
.view-tenth:hover h2,.view-tenth:hover p,.view-tenth:hover a.info {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-o-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1); /*transformation titre paragraphe lien survolés : échelle1 + préfixes*/
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
}
Codes du corps de l'article
<div style="display: inline-block;">
<div class="view view-first"><img id="front-img" src="img/images/image01.jpg" />
<div class="mask">
<h2>Hover Style #1</h2>
<p>Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.</p>
<a class="info" href="https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/" target="_blank">Lire plus</a>
</div>
</div>
</div>
<div style="display: inline-block;">
<div class="view view-second"><img id="front-img" src="img/images/image02.jpg" />
<div class="mask">
<h2>Hover Style #2</h2>
<p>Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.</p>
<a class="info" href="https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/" target="_blank">Lire plus</a>
</div>
</div>
</div>
<div style="display: inline-block;">
<div class="view view-third"><img id="front-img" src="img/images/image03.jpg" />
<div class="mask">
<h2>Hover Style #3</h2>
<p>Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.</p>
<a class="info" href="https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/" target="_blank">Lire plus</a>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div style="display: inline-block;">
<div class="view view-fourth"><img id="front-img" src="img/images/image04.jpg" />
<div class="mask">
<h2>Hover Style #4</h2>
<p>Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.</p>
<a class="info" href="https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/" target="_blank">Lire plus</a>
</div>
</div>
</div>
<div style="display: inline-block;">
<div class="view view-fifth"><img id="front-img" src="img/images/image05.jpg" />
<div class="mask">
<h2>Hover Style #5</h2>
<p>Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.</p>
<a class="info" href="https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/" target="_blank">Lire plus</a>
</div>
</div>
</div>
<div style="display: inline-block;">
<div class="view view-sixth"><img id="front-img" src="img/images/image06.jpg" />
<div class="mask">
<h2>Hover Style #6</h2>
<p>Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.</p>
<a class="info" href="https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/" target="_blank">Lire plus</a>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div style="display: inline-block;">
<div class="view view-seventh"><img id="front-img" src="img/images/image07.jpg" />
<div class="mask">
<h2>Hover Style #7</h2>
<p>Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.</p>
<a class="info" href="https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/" target="_blank">Lire plus</a>
</div>
</div>
</div>
<div style="display: inline-block;">
<div class="view view-eighth"><img id="front-img" src="img/images/image08.jpg" />
<div class="mask">
<h2>Hover Style #8</h2>
<p>Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.</p>
<a class="info" href="https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/" target="_blank">Lire plus</a>
</div>
</div>
</div>
<div style="display: inline-block;">
<div class="view view-ninth"><img id="front-img" src="img/images/image09.jpg" />
<div class="mask mask-1"></div>
<div class="mask mask-2"></div>
<div class="content">
<h2>Hover Style #9</h2>
<p>Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.</p>
<a class="info" href="https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/" target="_blank">Lire plus</a>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div style="display: inline-block;">
<div class="view view-tenth"><img id="front-img" src="img/images/image10.jpg" />
<div class="mask">
<h2>Hover Style #10</h2>
<p>Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.<br /><img alt="tongue.gif" src="img/smileys/tongue.gif" style="border-width: 0px; border-style: solid; width: 19px; height: 16px;" /></p>
<a class="info" href="https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/" target="_blank">Lire plus</a>
</div>
</div>
</div>
#9bis
/*STYLE pour #9bis*/
.view0 { /*attributs image*/
width: 400px;
height: 100px;
margin: 5px; /*marges extérieures*/
float: left;
border: 0px solid #C0C0C0; /*bordure : épaisseur nature couleur*/
overflow: hidden;
position: relative;
text-align: center;
-webkit-box-shadow: 1px 1px 2px #346969;
-moz-box-shadow: 1px 1px 2px #346969;
box-shadow: 1px 1px 2px #346969; /*ombre portée de la boite + préfixes*/
cursor: default;
background: #C0C0C0; /*couleur de fond : apparait lors des transformations*/
border-radius:6px; /*arrondis*/
}
.view0 .mask,.view0 .content { /*attributs masque et contenu : mêmes dimensions que ci-dessus*/
width: 400px;
height: 100px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.view0 #front-img {
display: block;
position: relative;
}
.view0 h2 { /*attributs titre*/
color: #FFFFFF;
text-align: center;
position: relative;
font-size: 13px;
font-weight: bold;
padding: 8px;
background: rgba(0, 0, 0, 0.8);
margin: 10px 0 0 0;
}
.view0 p { /*attributs paragraphe*/
font-family: Arial, sans serif;
font-style: italic;
font-size: 11px;
position: relative;
color: #FFFFFF;
background:transparent;
padding: 5px 20px;
text-align: center;
}
.view0-ninth .mask-1, .view0-ninth .mask-2 {
background: rgba(52, 44, 41, 0.5); /*couleur de fond des masques*/
height: 415px; /*hauteur des masques =env.diagonale image*/
width: 415px; /*largeur des masques =env.diagonale image*/
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1; /*opacité1=visible + préfixes*/
-webkit-transition: all 0.9s ease-in-out 0.6s;
-moz-transition: all 0.9s ease-in-out 0.6s;
-o-transition: all 0.9s ease-in-out 0.6s;
transition: all 0.9s ease-in-out 0.6s; /*temps et nature de transition + préfixes*/
}
.view0-ninth .mask-1 {
left: auto; /*position initiale masque1*/
right: 0; /*position initiale masque1*/
-webkit-transform: rotate(76deg) translateX(-125px);
-moz-transform: rotate(76deg) translateX(-125px);
-o-transform: rotate(76deg) translateX(-125px);
-ms-transform: rotate(76deg) translateX(-125px);
transform: rotate(76deg) translateX(-125px); /*transformation masque1 : rotation >gauche + préfixes*/
-webkit-transform-origin: 100% 0%;
-moz-transform-origin: 100% 0%;
-o-transform-origin: 100% 0%;
-ms-transform-origin: 100% 0%;
transform-origin: 100% 0%; /*point d'origine transformation masque1 + préfixes*/
}
.view0-ninth .mask-2 {
top: auto; /*position initiale masque2*/
bottom: 0; /*position initiale masque2*/
-webkit-transform: rotate(76deg) translateX(125px);
-moz-transform: rotate(76deg) translateX(125px);
-o-transform: rotate(76deg) translateX(125px);
-ms-transform: rotate(76deg) translateX(125px);
transform: rotate(76deg) translateX(125px); /*transformation masque2 : rotation >droite + préfixes*/
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%; /*point d'origine transformation masque2 + préfixes*/
}
.view0-ninth .content {
background: rgba(0, 0, 0, 0.8); /*couleur fond contenu*/
height: 0; /*hauteur du contenu : 0=pas de hauteur*/
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
opacity: 0.5; /*opacité + préfixes*/
width: 400px; /*largeur contenu*/
overflow: hidden;
-webkit-transform: rotate(-14deg) translate(-100px, 100px);
-moz-transform: rotate(-14deg) translate(-100px, 100px);
-o-transform: rotate(-14deg) translate(-100px, 100px);
-ms-transform: rotate(-14deg) translate(-100px, 100px);
transform: rotate(-14deg) translate(-100px, 100px); /*transformation contenu : rotation >gauche >haut + préfixes*/
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%; /*point d'origine transformation contenu + préfixes*/
-webkit-transition: all 0.4s ease-in-out 0.3s;
-moz-transition: all 0.4s ease-in-out 0.3s;
-o-transition: all 0.4s ease-in-out 0.3s;
transition: all 0.4s ease-in-out 0.3s; /*temps et nature de transition + préfixes*/
}
.view0-ninth h2 {
background: transparent; /*couleur fond titre*/
margin-top: 2px; /*marge haute titre*/
border-bottom: 1px solid rgba(255, 255, 255, 0.5); /*bordure basse titre*/
}
.view0-ninth:hover .content {
height: 90px; /*hauteur contenu survolé*/
width: 400px; /*largeur contenu survolé*/
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=70)";
filter: alpha(opacity=70);
opacity: 0.7; /*opacité + préfixes*/
top: 5px; /*position haute contenu*/
-webkit-transform: rotate(0deg) translate(0, 0);
-moz-transform: rotate(0deg) translate(0, 0);
-o-transform: rotate(0deg) translate(0, 0);
-ms-transform: rotate(0deg) translate(0, 0);
transform: rotate(0deg) translate(0, 0); /*transformation contenu survolé + préfixes*/
}
.view0-ninth:hover .mask-1, .view0-ninth:hover .mask-2 {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s; /*délai transition masques survolés + préfixes*/
}
.view0-ninth:hover .mask-1 {
-webkit-transform: rotate(76deg) translateX(1px);
-moz-transform: rotate(76deg) translateX(1px);
-o-transform: rotate(76deg) translateX(1px);
-ms-transform: rotate(76deg) translateX(1px);
transform: rotate(76deg) translateX(1px); /*transformation masque1 survolé : rotation >droite + préfixes*/
}
.view0-ninth:hover .mask-2 {
-webkit-transform: rotate(76deg) translateX(-1px);
-moz-transform: rotate(76deg) translateX(-1px);
-o-transform: rotate(76deg) translateX(-1px);
-ms-transform: rotate(76deg) translateX(-1px);
transform: rotate(76deg) translateX(-1px); /*transformation masque2 survolé : rotation >gauche + préfixes*/
}
Dans les codes du corps de l'article ci-dessus, seules les lignes surlignées en vert sont obligatoires. Notez l'id="front-img" pour bien différencier l'image du devant et celle(s) que vous pourriez ajouter dans le contenu "caché". Les lignes surlignées en jaune ne servent qu'à placer les images de ce tutoriel dans le flux ou à les faire retourner à la ligne. Mes images sont dans un dossier images placé dans le dossier img à la racine de GuppY. Il faut évidemment adapter les sources à votre configuration.
Pour montrer l'utilisation d'autres images avec des formats différents et notamment pour l'effet #9, j'ai ajouté une image rectangulaire et son code complet associé #9bis. Notez les classes .view0 pour cet exemple afin de le différencier de la série précédente avec .view et les afficher dans la même page. L'image fait 400x100px. Il y a deux angles à calculer pour les rotations des masques (ICI, un rappel de la méthode trigonométrique de calcul). Donc un angle au sommet dont la tangente est de 400/100, ce qui correspond dans une table trigonométrique, ou avec la calculatrice scientifique à 75,96...° soit environ 76°. L'angle à la base mesure donc 90°-76° = 14°. Ce sont ces valeurs qui sont utilisées dans le code ci-dessus.
ATTENTION : Sur les écrans tactiles, smartphones, tablettes... l'effet de survol, évidemment ne fonctionne pas et il faut "cliquer" pour déclencher l'effet.
À la demande d'Aramise, qui souhaitait ajouter une image de nouveauté ou du texte en superposition d'une image front-img pour signaler qu'un changement avait eu lieu sur la face cachée, j'ai proposé cette petite astuce, très simple à mettre en place.
Dans le corps du code, vous avez, par exemple :
<div style="display: inline-block;">
<div class="view view-first"><img id="front-img" src="img/images/image01.jpg" />
<div class="mask">
<h2>Hover Style #1</h2>
<p>Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.</p>
<a class="info" href="https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/" target="_blank">Lire plus</a>
</div>
</div>
</div>
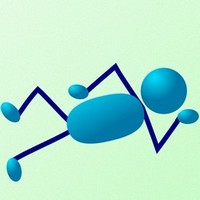
Il suffit d'ajouter le bout de code à la suite de l'image front-img, et vous réglez la position comme vous le souhaitez (ici 10 px en bas et à droite). C'est l'effet qui est en place dans l'image démo 1.
<div style="display: inline-block;">
<div class="view view-first"><img id="front-img" src="img/images/image01.jpg" /><span style="position: absolute; bottom:10px; right:10px;"><img id="front-img" src="img/images/MAJ.png" /></span>
<div class="mask">
<h2>Hover Style #1</h2>
<p>Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.</p>
<a class="info" href="https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/" target="_blank">Lire plus</a>
</div>
</div>
</div>
Aramise a trouvé une solution texte clignotant que je vous livre également. Un peu plus complexe, elle nécessite l'ajout de règles de style dans le style commun par exemple :
.MESSAGE {
position: absolute;
right: 2%;
top: 10%;
width: 100%;
text-align: right;
font-size: 26px;
color: #FF0000;
font-weight: bold;
animation-name: animationMESSAGE;
animation-duration: 3s;
animation-iteration-count: infinite;
}
@keyframes animationMESSAGE {
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
Et dans le code souhaité, compléter ainsi :
<div style="display: inline-block;">
<div class="view view-second"><img id="front-img" src="img/images/image02.jpg" /><div class="MESSAGE">Mise à jour</div>
<div class="mask">
<h2>Hover Style #2</h2>
<p>Un contenu, dans lequel on place du texte, des liens, des images. Il est modifiable dans l'éditeur de GuppY.</p>
<a class="info" href="https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/" target="_blank">Lire plus</a>
</div>
</div>
</div>
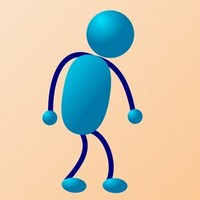
C'est l'effet qui est en place dans l'image démo 2.
L'avantage de cette astuce est que l'on peut mettre le texte souhaité. L'inconvénient est que la règle installe la position pour toutes les images. Les deux solutions peuvent évidemment cohabiter...
Amusez-vous bien...
Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures.
Dernière modification : 15/11/2019 @ 10:46
Catégorie : - Changements au survol
Page lue 10956 fois

















