Feature Carousel dans un Iframe
Feature Carousel
un carousel jQuery qui peut être utilisé dans un Iframe.
Dans cet article, c'est de l'utilisation de Feature dans des Iframes dont il est question. Cette solution permet de s'affranchir des éventuelles difficultés de compatibilité, de conflits jquery..., d'utilisation dans d'autres CMS...
Un zip est téléchargeable ici.
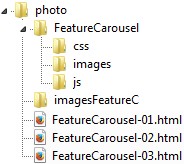
Il peut être installé avec l'installateur de GuppY. Celui-ci place dans le dossier photo de GuppY l'arborescence ci-dessous.

Dans le dossier FeatureCarousel, il y a
¤ le dossier js qui contient les fichiers jquery.featureCarousel.js, jquery-1.8.3.js,
¤ le dossier css qui contient le fichier feature-carousel.css,
¤ le dossiers images qui contient quelques images de navigation (vous pouvez ajouter les vôtres et adapter...)
Dans le dossier ImagesFeatureC, il y a une serie d'images de test, celles-là même qui fonctionnent dans cet article.
Et dans le dossier photo de GuppY, trois fichiers .html qui sont ici affichés dans des Iframes classiques de GuppY (FeatureCarousel-01.html, FeatureCarousel-02.html, FeatureCarousel-03.html).
Vous pouvez bien sûr décompresser le zip et installer vous même par FTP , ces fichiers dans un autre dossier de GuppY, ou sur un autre CMS, ou sur un site en html pur... Il vous faudra adapter en conséquence les chemins si nécessaire.
Sous les carousels, vous trouverez le contenu des fichiers .html qui sont appelés. Vous pourrez constater la plupart des mêmes éléments de réglages que dans l'article précédent <style> </style>, <script> </script> et <body> </body> pour le corps du carousel.
NB : l'appel aux fichiers feature-carousel.css , jquery-1.8.3.js et jquery.featureCarousel.js est déjà inscrit dans le code .html, vous n'avez plus qu'à vous charger des réglages...
Pour créer un autre carousel, il vous suffira de dupliquer dans un éditeur de texte (comme notepad++) un des fichiers .html, de l'enregistrer sous un autre nom, de modifier les réglages, les appels aux images et aux liens éventuels, et de placer ce nouveau fichier au même niveau que le dossier FeatureCarousel pour ne pas rompre les liens. Vous créez ensuite dans GuppY ou ailleurs... un Iframe qui appellera ce fichier.
Contenu du fichier FeatureCarousel-01.html appelé ci-dessus :
Contenu du fichier FeatureCarousel-02.html appelé ci-dessus :
Contenu du fichier FeatureCarousel-03.html appelé ci-dessus :
Pour toute question ou aide afin d'utiliser ce type de carousel, veuillez poster sur le forum de ce site.
Catégorie : Astuces - Carousels
Page lue 69745 fois

















