Waterwheel Carousel
Waterwheel Carousel
un carousel jQuery, qui peut être intégré au coeur de GuppY, ou bien être utilisé dans un Iframe.
Ce carousel est une création de Brian Osborne : https://www.bkosborne.com
Il est édité sous les licences GPLv3 et MIT.
Le zip d'intégration est téléchargeable ici. Il peut être installé avec l'installateur de GuppY. Celui-ci place un fichier jquery.waterwheelCarousel.js dans le dossier inc/jshead de GuppY ainsi que des imagettes de navigation dans un dossier NavWaterwheel placé dans le dossier img de GuppY. Vous pouvez bien sûr décompresser le zip et installer vous même par FTP , ces fichiers aux bons endroits.
Il est possible de créer des liens sur les images, mais pas de titres (hélas...). Des réglages sont possibles dans le style et le script du carousel. Il peut être orienté horizontalement ou verticalement, des effets différents peuvent être réalisés et notamment l'effet "arching" comme ci-dessous. Il serait possible d'afficher plusieurs carousels Waterwheel sur la même page, mais ceux-ci devraient avoir exactement les mêmes caractéristiques. Dans les exemples de l'article suivant, les carousels sont dans des Iframes, ce qui permet d'obtenir des effets différents à chaque fois.
Ci-dessous, il y a un lien actif sur chaque image lorsqu'elle est centrée (sauf le titre). Mais ce n'est pas une obligation... Cliquer sur un des éléments du carousel le met en pause, les fléches de navigation sont toujours actives. Cliquer sur le bouton de navigation au centre reinitialise le carousel.
Ci-dessous, le code utilisé : Une première partie <style> </style> et <script> </script> commentée le plus possible est à copier et coller au début du code source de l'article, de la boite libre, en y faisant les ajustements souhaités.
<style type="text/css">
#carousel { /*attributs du conteneur*/
width:100%; /*largeur en % ou en pixels*/
border:0px solid #222; /*épaisseur, nature, couleur de la bordure*/
height:245px; /*hauteur*/
position:relative;
margin:0 auto; /*marges extérieures*/
clear:both;
overflow:hidden;
background:transparent; /*couleur de fond*/
}
#carousel img {
visibility:hidden; /*hide images until carousel can handle them*/
cursor:pointer; /*otherwise it's not as obvious items can be clicked*/
}
</style>
<script type="text/javascript">
$(document).ready(function () {
var carousel = $("#carousel").waterwheelCarousel({
movingToCenter: function ($item) {
$('#callback-output').prepend('movingToCenter: ' + $item.attr('id') + '<br/>');
},
movedToCenter: function ($item) {
$('#callback-output').prepend('movedToCenter: ' + $item.attr('id') + '<br/>');
},
movingFromCenter: function ($item) {
$('#callback-output').prepend('movingFromCenter: ' + $item.attr('id') + '<br/>');
},
movedFromCenter: function ($item) {
$('#callback-output').prepend('movedFromCenter: ' + $item.attr('id') + '<br/>');
},
clickedCenter: function ($item) {
$('#callback-output').prepend('clickedCenter: ' + $item.attr('id') + '<br/>');
}
});
$('#prev').bind('click', function () {
carousel.prev();
return false
});
$('#next').bind('click', function () {
carousel.next();
return false;
});
$('#reload').bind('click', function () {
newOptions = eval("(" + $('#newoptions').val() + ")");
carousel.reload(newOptions);
return false;
});
});
$.fn.waterwheelCarousel.defaults = {
// Quelques options possibles
orientation: 'horizontal', // 'horizontal' ou 'vertical' pour l'orientation du carousel
autoPlay: 2500, // temps d'affichage d'une image au centre en millisecondes (peut être négatif=rotation inverse). 0 pour manuel
speed: 1000, // temps de l'animation en millisecondes
startingItem: 1, // id item à placer au centre du carousel. 0 pour auto
flankingItems: 3, // nombre d'items visibles de chaque côté de l'image centrale
separation: 175, // distance entre les items du carousel
separationMultiplier: 0.6, // coefficient multiplicateur pour les distances des items additionnels
Axe: 145, // Position de l'Axe de l'image centrale : par rapport à "top" pour horizontal, par rapport à "left" pour vertical. 0 pour auto
AxeOffset: 50, // distance à l'Axe de l'image centrale pour les items additionnels. négatif > bas ou droite. positif > haut ou gauche (effet "arching")
AxeOffsetMultiplier: 0.7, // coefficient multiplicateur pour les distances à l'Axe de l'image centrale pour les items additionnels
sizeMultiplier: 0.7, // coefficient multiplicateur pour les tailles des items additionnels
opacityMultiplier: 0.9, // coefficient multiplicateur pour l'opacité des items additionnels
animationEasing: 'linear', // type d'animation : linear, easeInOutCubic, easeInExpo... voir ici par exemple : https://easings.net/fr
quickerForFurther: false, // true or false pour amener rapidement un item additionnel cliqué au centre
edgeFadeEnabled: false, // disparition et apparition items en bordure : true pour effet de "fade", false pour effet de "slide" derrière le carousel
keyboardNav: false, // true or false pour utiliser les touches du clavier
imageNav: true, // true or false pour cliquer un item additionnel et l'amener au centre
preloadImages: true, // true or false pour précharger les images avant le lancement du carousel (peut être long)
linkHandling: 2, // 1 pour désactiver les liens éventuels, 2 pour l'activer sur l'image centrale
forcedImageWidth: 0, // spécifier la largeur de toutes les images. 0 pour automatique
forcedImageHeight: 0, // spécifier la hauteur de toutes les images. 0 pour automatique
// callback functions **** IMPORTANT NE PAS SUPPRIMER ****
movingToCenter: $.noop, // fired when an item is about to move to the center position
movedToCenter: $.noop, // fired when an item has finished moving to the center
clickedCenter: $.noop, // fired when the center item has been clicked
movingFromCenter: $.noop, // fired when an item is about to leave the center position
movedFromCenter: $.noop // fired when an item has finished moving from the center
};
</script>
Une seconde partie qui correspond au corps du carousel est à placer à l'endroit souhaité. Dans l'éditeur de GuppY, vous ne verrez que la bordure, si vous en avez prévu une et les boutons de navigation si vous ne les avez pas supprimés. Il faut évidemment adapter la source de vos images et choisir les boutons de navigation qui vous conviennent, il y en a 4 jeux, mais vous pouvez mettre les vôtres.
<div id="carousel">
<a><img src="photo/gal_6/carouselW/titre.jpg" id="item-1" /></a>
<a href="dwnld71.php?lng=fr&pg=7&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence00.jpg" id="item-2" /></a>
<a href="dwnld71.php?lng=fr&pg=8&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence00b.jpg" id="item-3" /></a>
<a href="dwnld71.php?lng=fr&pg=9&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence01.jpg" id="item-4" /></a>
<a href="dwnld71.php?lng=fr&pg=10&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence01b.jpg" id="item-5" /></a>
<a href="dwnld71.php?lng=fr&pg=11&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence02.jpg" id="item-6" /></a>
<a href="dwnld71.php?lng=fr&pg=12&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence02b.jpg" id="item-7" /></a>
<a href="dwnld71.php?lng=fr&pg=13&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence03.jpg" id="item-8" /></a>
<a href="dwnld71.php?lng=fr&pg=14&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence03b.jpg" id="item-9" /></a>
<a href="dwnld71.php?lng=fr&pg=15&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence04.jpg" id="item-10" /></a>
<a href="dwnld71.php?lng=fr&pg=16&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence04b.jpg" id="item-11" /></a>
<a href="dwnld71.php?lng=fr&pg=17&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence05.jpg" id="item-12" /></a>
<a href="dwnld71.php?lng=fr&pg=18&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence05b.jpg" id="item-13" /></a>
<a href="dwnld71.php?lng=fr&pg=111&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence06.jpg" id="item-14" /></a>
<a href="dwnld71.php?lng=fr&pg=112&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence06b.jpg" id="item-15" /></a>
<a href="dwnld71.php?lng=fr&pg=113&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence07.jpg" id="item-16" /></a>
<a href="dwnld71.php?lng=fr&pg=114&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence07b.jpg" id="item-17" /></a>
<a href="dwnld71.php?lng=fr&pg=115&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence08.jpg" id="item-18" /></a>
<a href="dwnld71.php?lng=fr&pg=116&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence08b.jpg" id="item-19" /></a>
<a href="dwnld71.php?lng=fr&pg=139&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence09.jpg" id="item-20" /></a>
<a href="dwnld71.php?lng=fr&pg=141&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence10.jpg" id="item-21" /></a>
<a href="dwnld71.php?lng=fr&pg=178&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence11.jpg" id="item-22" /></a>
<a href="dwnld71.php?lng=fr&pg=179&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence12.jpg" id="item-23" /></a>
<a href="dwnld71.php?lng=fr&pg=181&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence13.jpg" id="item-24" /></a>
<a href="dwnld71.php?lng=fr&pg=188&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence14.jpg" id="item-25" /></a>
<a href="dwnld71.php?lng=fr&pg=189&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence15.jpg" id="item-26" /></a>
<a href="dwnld71.php?lng=fr&pg=254&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence16.jpg" id="item-27" /></a>
<a href="dwnld71.php?lng=fr&pg=255&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence17.jpg" id="item-28" /></a>
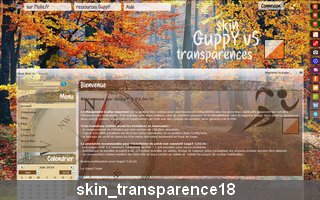
<a href="dwnld71.php?lng=fr&pg=575&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence18.jpg" id="item-29" /></a>
<a href="dwnld71.php?lng=fr&pg=576&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence19.jpg" id="item-30" /></a>
<a href="dwnld71.php?lng=fr&pg=686&tconfig=0"><img src="photo/gal_6/carouselW/skin_transparence20.jpg" id="item-31" /></a>
</div>
<div style="text-align:center; margin-top:2px;">
<a href="#" id="prev"><img src="img/NavWaterwheel/backwardB.png" /></a>
<a href="#" id="reload"><img src="img/NavWaterwheel/refreshB.png" /></a>
<a href="#" id="next"><img src="img/NavWaterwheel/forwardB.png" /></a>
</div>
Si vous souhaitez afficher ce type de carousel dans un Iframe, regardez ici. Les réglages sont exactement les mêmes.
Pour toute question ou aide afin d'utiliser ce type de carousel, veuillez poster sur le forum de ce site.
Catégorie : Astuces - Carousels
Page lue 75882 fois